95 lines
4.7 KiB
Markdown
95 lines
4.7 KiB
Markdown
|
|
---
|
|||
|
|
title: Bar Graph Project
|
|||
|
|
localeTitle: 条形图项目
|
|||
|
|
---
|
|||
|
|
## 我们的目标是学习数据的基础知识
|
|||
|
|
|
|||
|
|
通过这个项目使用D3进行可视化。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 什么是D3.js?
|
|||
|
|
|
|||
|
|
对于那些不熟悉D3的人来说,D3.js是一个用于根据数据操作文档的JavaScript库。 D3可帮助您使用HTML,SVG和CSS将数据变为现实。
|
|||
|
|
|
|||
|
|
D3.js可帮助您将数据附加到DOM(文档对象模型)元素。然后您可以使用CSS3,HTML和/或SVG展示此数据。最后,您可以通过使用D3.js数据驱动的转换和转换来使数据交互。
|
|||
|
|
|
|||
|
|
## 项目说明:
|
|||
|
|
|
|||
|
|
### 场景:
|
|||
|
|
|
|||
|
|
“有一类在线学生与该主题的不同主题进行交互,并对这些主题进行测验。
|
|||
|
|
|
|||
|
|
有15个主题,每个主题,我们有一些学生参加测验,并分为三个类别:低,中,高
|
|||
|
|
|
|||
|
|
### 例如(给定数据):
|
|||
|
|
|
|||
|
|
主题:“1”,低:4,中:13,高:18
|
|||
|
|
|
|||
|
|
主题:“2”,低:11,中:12,高:6
|
|||
|
|
|
|||
|
|
主题:“3”,低:12,中:24,高:6,依此类推。
|
|||
|
|
|
|||
|
|
请注意,主题1有`4 + 13 + 8 = 35`学生已参加测验,主题2有`11+12+6 = 29`学生,主题3有42名学生,依此类推。
|
|||
|
|
|
|||
|
|
我们想制作交互式条形图和饼图。例如,鼠标悬停在其中一个条上将相应地更改饼图,反之亦然。
|
|||
|
|
|
|||
|
|
通过条形图和饼图的交互式组合,条形图显示与特定主题交互的学生数量(参加测验)和饼图,显示学生在“低,中,高”类别中的表现分类,我们可以可视化我们的数据并从中获得更多数据分析。
|
|||
|
|
|
|||
|
|
## 提示和资源:
|
|||
|
|
|
|||
|
|
### 分步说明:
|
|||
|
|
|
|||
|
|
[**D3简介:**](https://d3js.org)您可以在其中了解D3.js中的选择,动态属性和过渡。
|
|||
|
|
|
|||
|
|
* 在主要的javascript函数中,编写一个函数来处理直方图(条形图) - 直方图将显示15个主题参加测验(与该主题相互作用)的学生总数。
|
|||
|
|
|
|||
|
|
* (这里是[**教程**](https://bost.ocks.org/mike/bar/) ,您可以在其中学习如何使用D3 JavaScript库制作条形图。第一个教程教授如何在HTML中制作一个简单的版本,然后在可缩放矢量图形(SVG)中制作更完整的图表,最后是视图之间的动画过渡。)
|
|||
|
|
* [为直方图创建SVG](http://codepen.io/SundeepB/pen/CxveH)
|
|||
|
|
|
|||
|
|
* 创建x轴映射函数并将x轴添加到直方图SVG
|
|||
|
|
|
|||
|
|
* 为y轴映射创建函数,为直方图创建条形以包含矩形和主题标签。
|
|||
|
|
|
|||
|
|
* 创建矩形和主题标签
|
|||
|
|
|
|||
|
|
* 创建更新条形的功能。这将由饼图使用
|
|||
|
|
|
|||
|
|
* 编写一个函数来处理pieChart。 - 饼图将有三个切片 - 低,中和高表示分数。
|
|||
|
|
|
|||
|
|
* 您可以在[**教程**](http://zeroviscosity.com/d3-js-step-by-step/step-1-a-basic-pie-chart)中学习如何制作饼图,然后在视图之间切换以及如何创建图例。
|
|||
|
|
* 为饼图创建svg。
|
|||
|
|
|
|||
|
|
* 创建绘制饼图切片弧的函数 - 饼图切片为低,中和高
|
|||
|
|
|
|||
|
|
* 创建一个函数来计算饼图切片角度。
|
|||
|
|
|
|||
|
|
* 绘制饼图。
|
|||
|
|
|
|||
|
|
* 创建更新饼图的功能。这将由直方图使用。
|
|||
|
|
|
|||
|
|
* 针对所有主题计算分段的总频率。
|
|||
|
|
|
|||
|
|
* 计算所有段的状态总频率。
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 数据分析的结果以及我们可以从可视化中推断出什么:
|
|||
|
|
|
|||
|
|
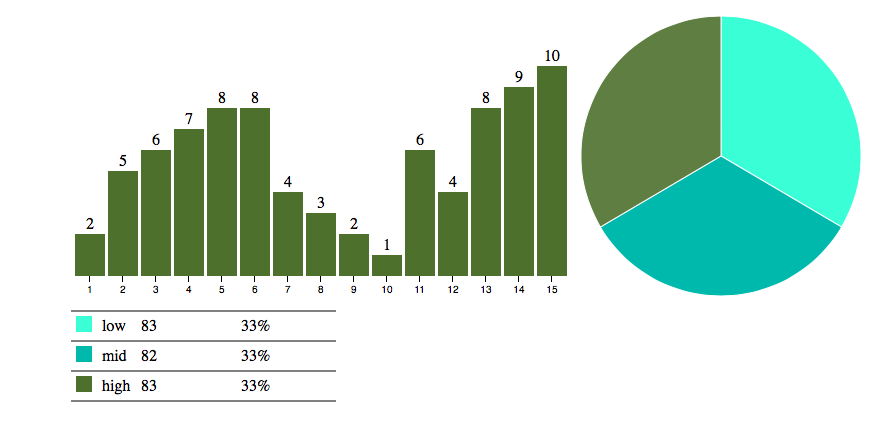
* 初始饼图显示所有主题的所有学生分数的总分类,分为“低,中,高”三个类别
|
|||
|
|
|
|||
|
|
* 初始条形图,显示已就该特定主题进行过互动的学生人数
|
|||
|
|
|
|||
|
|
* 饼图中的任何选定类别都将更新条形图,显示已在具有属于该特定类别的分数的各种主题上进行交互的学生数量。
|
|||
|
|
|
|||
|
|
* 下面的屏幕截图显示了鼠标悬停在饼图的“中”切片和“高”切片上,以及特定切片,主题条形图和学生数。
|
|||
|
|
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
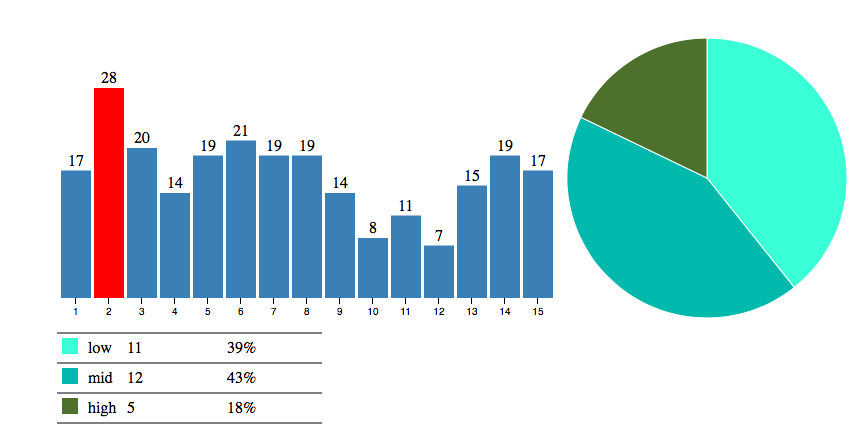
* 任何选定的条形图“条形图”都会更新饼图,显示所有学生在该特定主题上的分数分为低,中,高三类。下面的屏幕截图显示鼠标悬停在主题2上,对于该特定主题,有多少学生在类别低,中,高
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
参考文献: [1\] \[https://d3js.org](https://d3js.org) [2\] D3.js简介中的](https://www.dashingd3js.com/why-build-with-d3js) [例子](https://d3js.org) [\- \[https://www.dashingd3js.com/why-build-with-d3js](https://www.dashingd3js.com/why-build-with-d3js)
|