29 lines
1.2 KiB
Markdown
29 lines
1.2 KiB
Markdown
|
|
---
|
|||
|
|
title: Storyboards
|
|||
|
|
localeTitle: 故事板
|
|||
|
|
---
|
|||
|
|
## 故事板
|
|||
|
|
|
|||
|
|
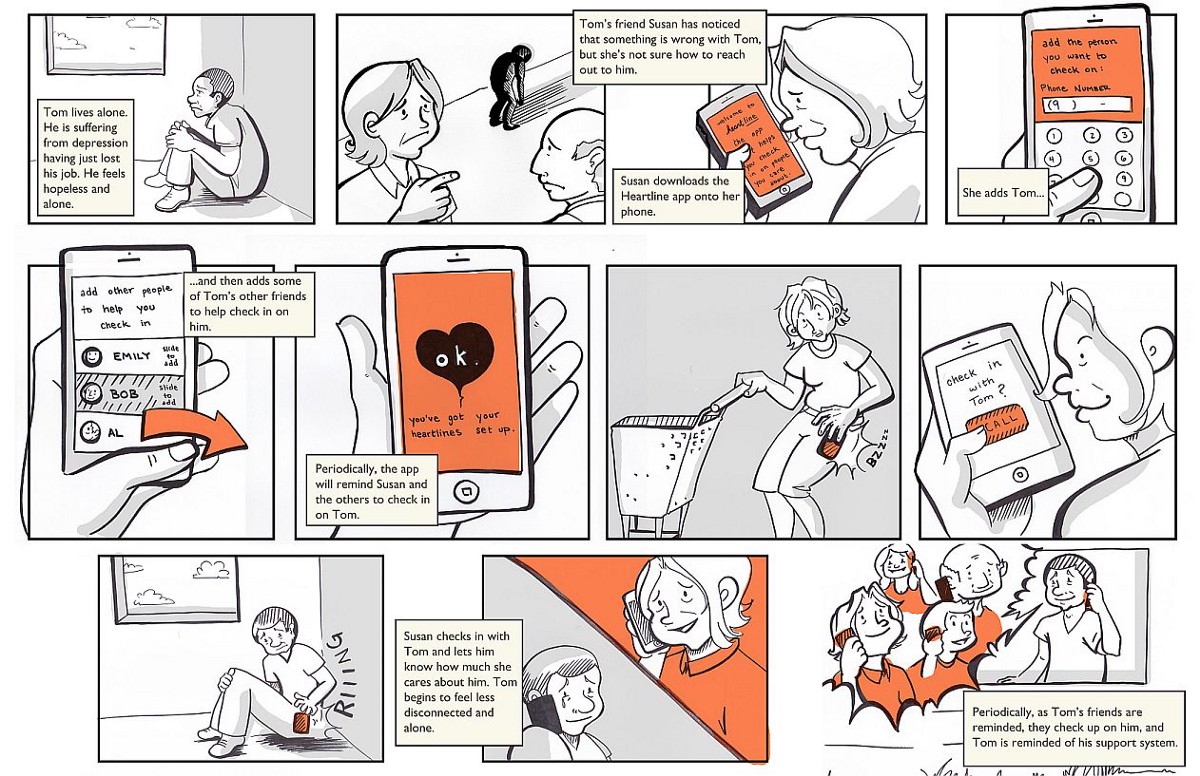
故事板是一系列图像和伴随的模糊,它们共同传达了用户完成某些目标的体验。故事板帮助产品和用户体验团队围绕用户的痛点进行头脑风暴。
|
|||
|
|
|
|||
|
|
故事板首先出现在用户研究,角色开发和即将完成的工作之后。这个Storyboarding实例使用现有解决方案概述了用户的痛点。故事板的下一个实例是在解决方案构思之后,传达用户生活如何改进的预想未来。
|
|||
|
|
|
|||
|
|
通常用手绘制草图,故事板是一种快速而廉价的方式,用于在建议的解决方案之前和之后传达用户的行为。
|
|||
|
|
|
|||
|
|
有效的故事板......
|
|||
|
|
|
|||
|
|
* 应该:
|
|||
|
|
* 清楚地概述用户,他们的行动,情绪和结果
|
|||
|
|
* 在显示设备特写时,仅显示与交互相关的UI元素
|
|||
|
|
* 不应该:
|
|||
|
|
* 是“像素完美”
|
|||
|
|
* 演示UI完整性
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
图片来源:切尔西Hostetter,奥斯汀设计中心
|
|||
|
|
|
|||
|
|
#### 更多信息:
|
|||
|
|
|
|||
|
|
* 用于故事板www.designcomics.org的股票图像
|
|||
|
|
* UX Planet的故事板文章https://uxplanet.org/storyboarding-in-ux-design-b9d2e18e5fab
|