39 lines
3.0 KiB
Markdown
39 lines
3.0 KiB
Markdown
|
|
---
|
|||
|
|
title: Block and Inline Elements
|
|||
|
|
localeTitle: كتلة وعناصر مضمن
|
|||
|
|
---
|
|||
|
|
## كتلة وعناصر مضمن
|
|||
|
|
|
|||
|
|
دعنا نفهمهم باستخدام الأمثلة أدناه:
|
|||
|
|
|
|||
|
|
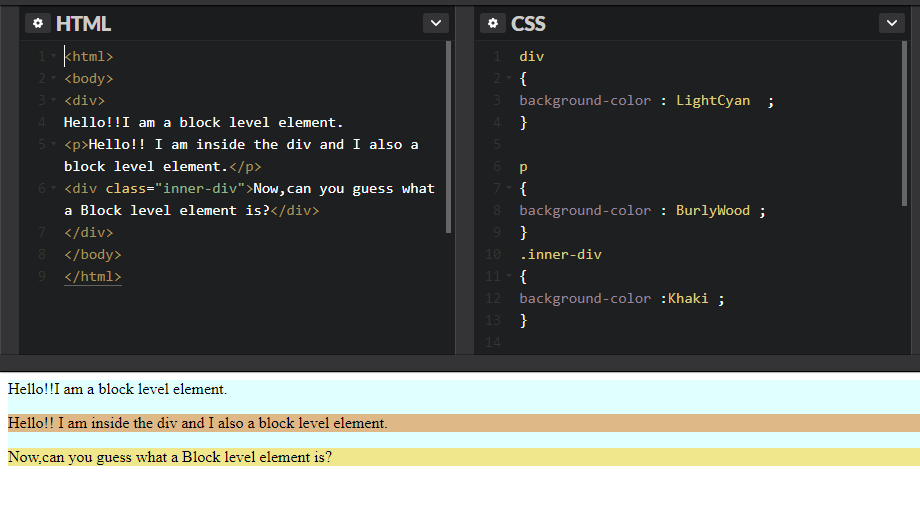
#### نموذج الكود مع الإخراج:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
#### عنصر مستوى الكتلة:
|
|||
|
|
|
|||
|
|
يشغل عنصر Block-level المساحة الكاملة لـ parent (حاوية) مثل `<div>` و `<p>` في المثال.
|
|||
|
|
|
|||
|
|
لاحظ أن كلا من `<div>` و `<p>` يبدأان من سطر جديد في كل مرة ، لتشكيل هيكل **يشبه كتلة** . تبدأ عناصر مستوى الكتلة على أسطر جديدة.
|
|||
|
|
|
|||
|
|
**العناصر** الشائعة **على مستوى الكتلة** هي `<div>` ، `<p>` ، `<article>` ، `<section>` ، `<figure>` ، `<footer>` إلخ.
|
|||
|
|
|
|||
|
|
#### عنصر مضمن:
|
|||
|
|
|
|||
|
|
مضمنة كما يقول الاسم "مضمن كجزء من النص الرئيسي وليس كقسم منفصل". تحتل العناصر المضمنة المساحة حسب الحاجة داخل المساحة المحددة بواسطة العنصر الرئيسي. على عكس العناصر على مستوى الكتلة ، فإنها لا تبدأ في خطوط جديدة.
|
|||
|
|
|
|||
|
|
بعض **العناصر المضمنة** هي `<a>` ، `<span>` ، `<img>` ، `<code>` ، `<cite>` ، `<button>` ، `<input>` إلخ.
|
|||
|
|
|
|||
|
|
#### نموذج الكود مع الإخراج:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
**_ملاحظة_** : قد تحتوي عناصر مستوى الحظر على عناصر أخرى على مستوى الكتلة أو عناصر مضمّنة. **لا يمكن أن** تحتوي العناصر المضمّنة على عناصر مستوى الكتلة.
|
|||
|
|
|
|||
|
|
#### التغييرات في HTML5
|
|||
|
|
|
|||
|
|
على الرغم من أن فهم العناصر المحجوزة والعناصر المضمنة لا يزال مناسبًا ، يجب أن تكون على دراية بأن هذه المصطلحات قد تم تعريفها في إصدارات سابقة من مواصفات HTML. في HTML5 ، تحل مجموعة أكثر تعقيدًا من "فئات المحتوى" محل عناصر مستوى التجميع والمضمنة. يتم وضع عناصر مستوى الحظر بشكل كبير في فئة "محتوى التدفق" في HTML5 ، بينما تتطابق العناصر المضمنة مع الفئة "محتوى الصياغة". لمزيد من المعلومات حول فئات المحتوى الجديدة في HTML5 ، بما في ذلك محتوى التدفق ومحتوى الصياغة ، راجع [صفحة فئات المحتوى على شبكة مطوري برامج Mozilla.](https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Content_categories)
|
|||
|
|
|
|||
|
|
#### معلومات اكثر:
|
|||
|
|
|
|||
|
|
يرجى مراجعة [Mozilla Docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements#Block-level_vs._inline)
|