95 lines
7.5 KiB
Markdown
95 lines
7.5 KiB
Markdown
|
|
---
|
||
|
|
title: Bar Graph Project
|
||
|
|
localeTitle: مشروع شريط الرسم البياني
|
||
|
|
---
|
||
|
|
## هدفنا هو تعلم أساسيات البيانات
|
||
|
|
|
||
|
|
التصور باستخدام D3 من خلال هذا المشروع.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## ما هو D3.js؟
|
||
|
|
|
||
|
|
لأولئك الذين ليسوا على دراية D3 ، D3.js هي مكتبة جافا سكريبت لمعالجة الوثائق بناء على البيانات. يساعدك D3 في جعل البيانات تنبض بالحياة باستخدام HTML و SVG و CSS.
|
||
|
|
|
||
|
|
يساعدك D3.js على إرفاق بياناتك بعناصر DOM (نموذج كائن المستند). ثم يمكنك استخدام CSS3 و HTML و / أو SVG لعرض هذه البيانات. وأخيرًا ، يمكنك جعل البيانات تفاعلية من خلال استخدام التحويلات والتحويلات المستندة إلى البيانات في D3.js.
|
||
|
|
|
||
|
|
## شرح المشروع:
|
||
|
|
|
||
|
|
### سيناريو:
|
||
|
|
|
||
|
|
هناك "فئة من الطلاب عبر الإنترنت تتفاعل مع مواضيع مختلفة من الموضوع وتعطي مسابقة حول هذه المواضيع.
|
||
|
|
|
||
|
|
هناك 15 موضوعًا ولكل موضوع ، لدينا عدد من الطلاب الذين أجروا اختبارًا وسجلوا في ثلاث فئات: منخفض ، متوسط وعالي
|
||
|
|
|
||
|
|
### على سبيل المثال (البيانات المعطاة):
|
||
|
|
|
||
|
|
الموضوع: "1" ، منخفض: 4 ، منتصف: 13 ، مرتفع: 18
|
||
|
|
|
||
|
|
الموضوع: "2" ، منخفض: 11 ، منتصف: 12 ، مرتفع: 6
|
||
|
|
|
||
|
|
الموضوع: "3" ، منخفض: 12 ، منتصف: 24 ، مرتفع: 6 وهكذا.
|
||
|
|
|
||
|
|
لاحظ أن الموضوع 1 يحتوي على `4 + 13 + 8 = 35` طالب قام باختبار هذا الاختبار و الموضوع 2 لديه `11+12+6 = 29` طالب والموضوع 3 لديه 42 طالبًا وما إلى ذلك.
|
||
|
|
|
||
|
|
نحن نريد أن نجعل المخططات التفاعلية للبار والمخطط الدائري. على سبيل المثال ، سيؤدي مؤشر الماوس فوق أحد الأشرطة إلى تغيير المخطط الدائري وفقًا لذلك والعكس صحيح.
|
||
|
|
|
||
|
|
مع المزيج التفاعلي من المخطط الشريطي والمخطط الدائري ، حيث يعرض المخطط الشريطي عدد الطلاب الذين تفاعلوا مع موضوع معين (تم إجراؤه في الاختبار) والمخطط الدائري الذي يعرض تصنيف أداء الطلاب هذا في فئات "منخفضة ، متوسطة ، عالية" ، يمكننا تصور بياناتنا والحصول على المزيد من تحليل البيانات من ذلك.
|
||
|
|
|
||
|
|
## تلميحات وموارد:
|
||
|
|
|
||
|
|
### تعليمات خطوه بخطوه:
|
||
|
|
|
||
|
|
[**D3 مقدمة:**](https://d3js.org) حيث يمكنك معرفة الاختيارات والخصائص الديناميكية والتحولات في D3.js.
|
||
|
|
|
||
|
|
* في وظيفة javascript الرئيسية ، اكتب دالة للتعامل مع Histogram (مخطط شريطي) - سيظهر Histogram إجمالي عدد الطلاب الذين أجروا الاختبار (تفاعلوا مع هذا الموضوع) لـ 15 موضوعًا.
|
||
|
|
|
||
|
|
* (هنا " [**البرنامج التعليمي"**](https://bost.ocks.org/mike/bar/) حيث يمكنك تعلم كيفية إنشاء مخطط شريطي باستخدام مكتبة جافا سكريبت D3. يعلم البرنامج التعليمي الأول كيفية إنشاء نسخة خالية من العظام في HTML ، ثم مخطط أكثر اكتمالاً في Scalable Vector Graphics (SVG) ، وأخيرًا التحولات المتحركة بين المشاهدات.)
|
||
|
|
* [خلق SVG للرسم البياني](http://codepen.io/SundeepB/pen/CxveH)
|
||
|
|
|
||
|
|
* إنشاء وظيفة لتعيين محور س وإضافة x-axis إلى الرسم البياني SVG
|
||
|
|
|
||
|
|
* إنشاء دالة لتعيين محور y وإنشاء أشرطة لمخطط تكراري لاحتواء المستطيلات وتصنيفات المواضيع.
|
||
|
|
|
||
|
|
* قم بإنشاء المستطيلات وتصنيفات المواضيع
|
||
|
|
|
||
|
|
* إنشاء وظيفة لتحديث القضبان. سيتم استخدام هذا من خلال المخطط الدائري
|
||
|
|
|
||
|
|
* اكتب دالة للتعامل مع المخطط البياني. - المخطط الدائري سيكون له ثلاث شرائح - منخفضة ، متوسطة وعالية لتمثيل الدرجات.
|
||
|
|
|
||
|
|
* [**البرنامج التعليمي**](http://zeroviscosity.com/d3-js-step-by-step/step-1-a-basic-pie-chart) حيث يمكنك تعلم كيفية إنشاء مخطط دائري ، ثم الانتقال بين طرق العرض وكيفية إنشاء وسيلة إيضاح.
|
||
|
|
* إنشاء svg لمخطط دائري.
|
||
|
|
|
||
|
|
* أنشئ وظيفة لرسم أقواس الشرائح الدائرية - ستكون الشرائح الدائرية منخفضة ومتوسطة وعالية
|
||
|
|
|
||
|
|
* إنشاء وظيفة لحساب زوايا شريحة دائري.
|
||
|
|
|
||
|
|
* ارسم الشرائح الدائرية.
|
||
|
|
|
||
|
|
* إنشاء وظيفة لتحديث المخطط الدائري. سيتم استخدام هذا من خلال الرسم البياني.
|
||
|
|
|
||
|
|
* حساب مجموع التردد حسب القطاع لجميع المواضيع.
|
||
|
|
|
||
|
|
* حساب مجموع التردد من قبل الدولة لجميع القطاعات.
|
||
|
|
|
||
|
|
|
||
|
|
## نتيجة تحليل البيانات وما يمكن أن نستنتجه من التصور:
|
||
|
|
|
||
|
|
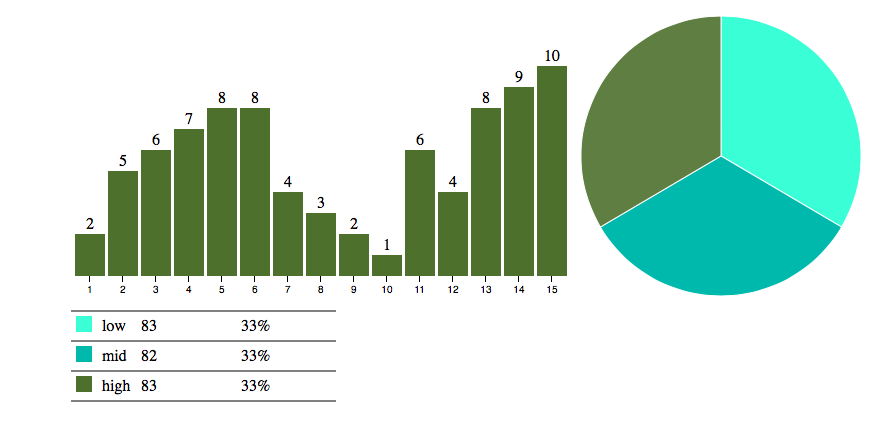
* يعرض المخطط الدائري الأولي تصنيفًا مجمّعًا لجميع درجات الطلاب في كل الموضوع معًا إلى ثلاث فئات "منخفضة ، متوسطة ، عالية"
|
||
|
|
|
||
|
|
* مخطط شريطي أولي يعرض عدد الطلاب الذين تفاعلوا في هذا الموضوع بالذات
|
||
|
|
|
||
|
|
* ستقوم أي فئة محددة من المخطط الدائري بتحديث المخطط الشريطي ، موضحًا عدد الطلاب الذين تفاعلوا في موضوعات مختلفة لديهم علامة تنتمي إلى هذه الفئة المحددة.
|
||
|
|
|
||
|
|
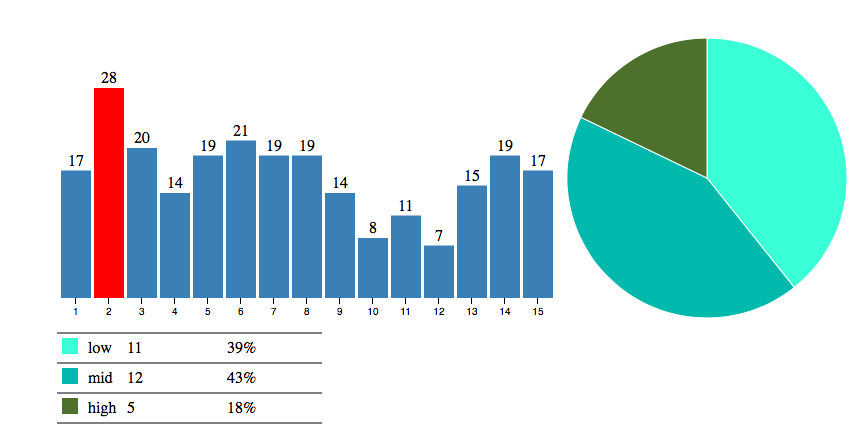
* تعرض لقطات الشاشة أدناه مؤشر الماوس فوق شريحة "متوسط" وشريحة "عالية" من المخطط الدائري على التوالي ولشريحة معينة ومخططات شريط الموضوعات وعدد الطلاب.
|
||
|
|
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
* أي شريط مخطط شريطي محدّد سيؤدي إلى تحديث المخطط الدائري الذي يعرض تصنيف جميع الطلاب في هذا الموضوع بالذات إلى ثلاث فئات منخفضة ومتوسطة وعالية. فئات منخفضة ومتوسطة وعالية
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
المراجع: [1\] أمثلة من \[https://d3js.org](https://d3js.org) [2\] مقدمة D3.js - \[https://www.dashingd3js.com/why-build-with-d3js](https://www.dashingd3js.com/why-build-with-d3js)
|