64 lines
7.0 KiB
Markdown
64 lines
7.0 KiB
Markdown
|
|
---
|
|||
|
|
title: Writing a Markdown File for Github Using Atom
|
|||
|
|
localeTitle: Запись файла Markdown для Github с помощью Atom
|
|||
|
|
---
|
|||
|
|
Markdown - способ стилизации текста в Интернете, а пользователи GitHub используют уценку для предоставления документации для своих репозиториев.
|
|||
|
|
|
|||
|
|
Из [руководства GitHub](https://guides.github.com/features/mastering-markdown/) :
|
|||
|
|
|
|||
|
|
> Вы контролируете отображение документа; форматирование слов жирным шрифтом или курсивом, добавление изображений и создание списков - вот лишь некоторые из вещей, которые мы можем сделать с Markdown. В основном, Markdown - это обычный текст с несколькими неалфавитными символами, добавленными, например, # или \*.
|
|||
|
|
>
|
|||
|
|
> Вы можете использовать Markdown в большинстве мест вокруг GitHub:
|
|||
|
|
>
|
|||
|
|
> * Суть
|
|||
|
|
> * Комментарии в разделе «Вопросы и запросы»
|
|||
|
|
> * Файлы с расширением .md или .markdown
|
|||
|
|
>
|
|||
|
|
> У файлов Markdown есть расширение `.md` и вы увидите, что огромное количество репозиториев GitHub имеют файлы `README.md` .
|
|||
|
|
|
|||
|
|
Отличным примером является то, что если вы хотите написать Wiki-файл для этого репозитория, это должен быть файл `.md` . То, что вы сейчас читаете, - это файл `writing-a-markdown-file-using-atom.md` называемый `writing-a-markdown-file-using-atom.md` .
|
|||
|
|
|
|||
|
|
Markdown файлы легко писать, и вы можете найти шпаргалку уценки [здесь](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) .
|
|||
|
|
|
|||
|
|
## Создание файла readme на GitHub
|
|||
|
|
|
|||
|
|
Вы можете создать файл README.md на самом GitHub:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
Это дает вам возможность переключаться между видами «Редактировать новый файл» и «Предварительный просмотр»:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
Это идеально, если ваш файл readme невелик, и вы не против переключения между двумя видами.
|
|||
|
|
|
|||
|
|
Но что, если ваш `.md` файл не является readme, и вы хотите роскошь работать в текстовом редакторе и просматривать предварительный просмотр того, как выглядит ваш текст, в то же время, когда вы его редактируете?
|
|||
|
|
|
|||
|
|
## Запись файлов Markdown с помощью Atom
|
|||
|
|
|
|||
|
|
Если вы пишете длинный или подробный файл разметки, это помогает получить предварительный просмотр в реальном времени именно того, как выглядит ваша уценка, точно так же, как вы можете использовать возможности живой перезагрузки для обновления вашего браузера, если вы работаете над проектом который использует HTML и CSS, например.
|
|||
|
|
|
|||
|
|
Хороший способ создания файла markdown использует [текстовый редактор Atom](https://atom.io/) . Вы можете установить и использовать Atom бесплатно.
|
|||
|
|
|
|||
|
|
Atom, как и другие текстовые редакторы, использует пакеты, которые представляют собой фрагменты кода, которые позволяют настраивать рабочий процесс.
|
|||
|
|
1\. Во-первых, вы захотите установить текстовый редактор Atom [здесь](https://atom.io/) .
|
|||
|
|
2\. Когда Atom установлен, откройте его и откройте новый файл с расширением `.md` .
|
|||
|
|
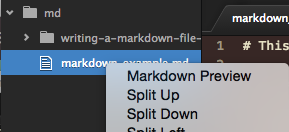
3\. Чтобы просмотреть предварительный просмотр в прямом эфире, щелкните правой кнопкой мыши ваш `.md` файл из проводника слева, а затем выберите верхний вариант «Предварительный просмотр графика»:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
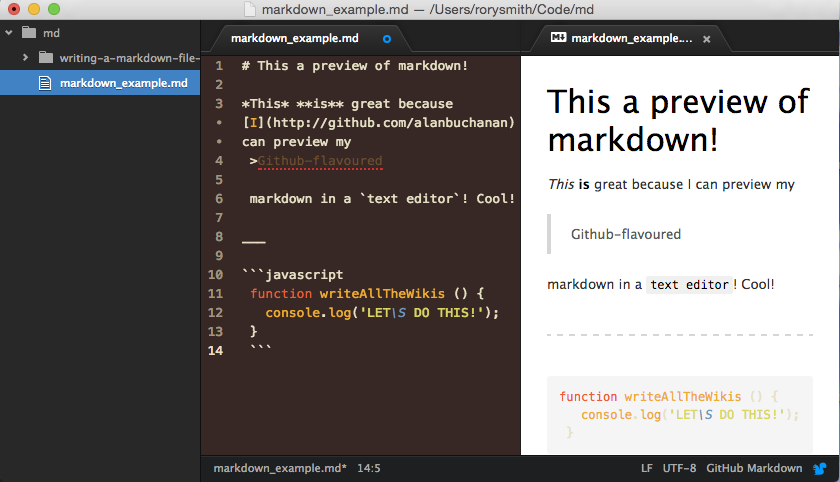
Круто! Теперь вы должны увидеть две панели в Atom. Слева - ваш текст, а справа - ваша «скомпилированная» уценка, то есть, как это выглядит на GitHub:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
Обратите внимание, что Atom также распознает, с чем вы работаете, чтобы быть конкретным форматом, то есть «GitHub Markdown»:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
1. Когда ваш файл уценки готов к фиксации в вашем репозитории GitHub, вы можете продолжить и зафиксировать его!
|
|||
|
|
|
|||
|
|
Чтобы внести вклад в вики FreeCodeCamp, перейдите на [эту страницу](https://github.com/FreeCodeCamp/freecodecamp/wiki) и ознакомьтесь с разделом «Руководства о том, как внести вклад».
|
|||
|
|
|
|||
|
|
Чтобы добавить проект или файлы в GitHub, перейдите на [эту страницу](https://help.github.com/articles/adding-an-existing-project-to-github-using-the-command-line/) .
|
|||
|
|
|
|||
|
|
**Шаг бонуса: у** Atom есть пакет с именем [Markdown Preview Plus](https://atom.io/packages/markdown-preview-plus) . Он делает то же самое, что и обычный предварительный просмотр markdown, но файл предварительного просмотра более точно применяется к стилю GitHub. Идите и установите этот пакет и посмотрите, что вы получите.
|