31 lines
1.4 KiB
Markdown
31 lines
1.4 KiB
Markdown
|
|
---
|
|||
|
|
title: Storyboards
|
|||
|
|
---
|
|||
|
|
## Storyboards
|
|||
|
|
|
|||
|
|
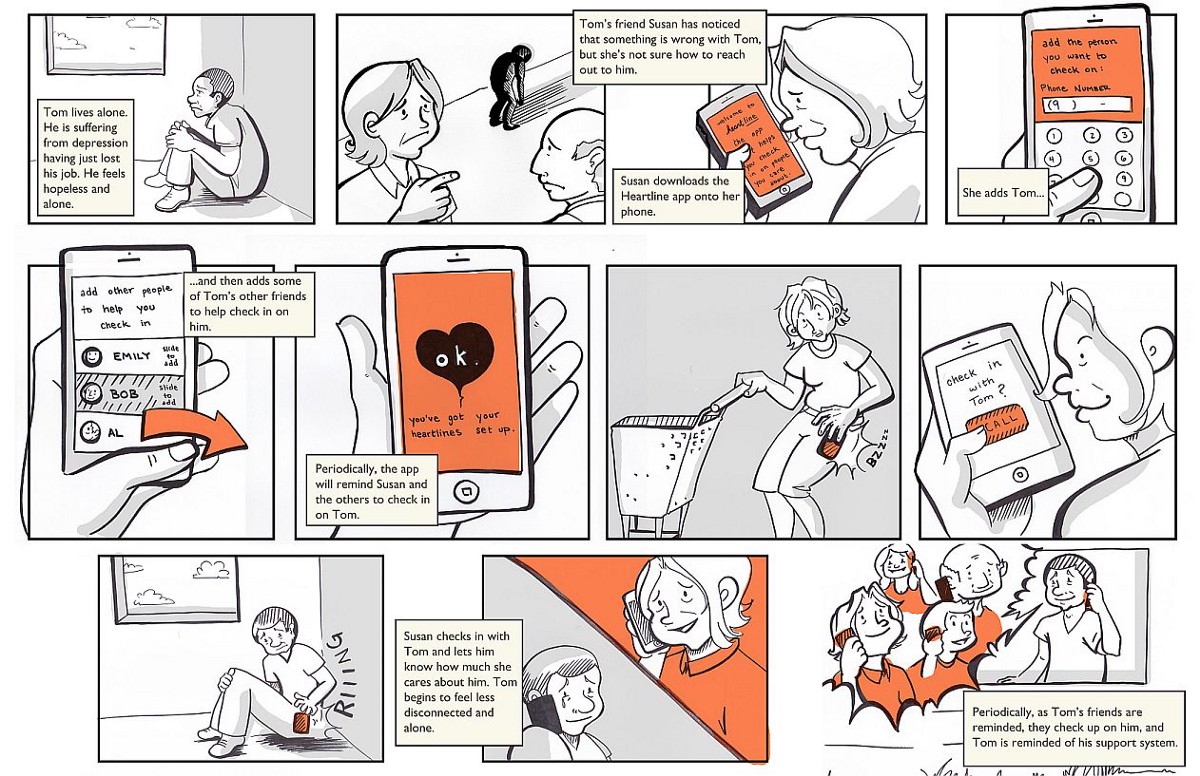
A storyboard is a sequence of images and accompanying blurbs that together convey a user’s experience in accomplishing some goal. Storyboards help Product and UX teams brainstorm around a user’s pain points.
|
|||
|
|
|
|||
|
|
Storyboarding first comes after user research, persona development, and jobs-to-be-done. This instance of Storyboarding outlines the user’s pain points with the existing solution. The next instance of storyboarding comes after the solution ideation, to communicate the envisioned future of how the user’s life has been improved.
|
|||
|
|
|
|||
|
|
Generally sketched by hand, Storyboards are a quick and cheap way to communicate a user’s behaviour before and after the proposed solution.
|
|||
|
|
|
|||
|
|
Effective Storyboards...
|
|||
|
|
* Should:
|
|||
|
|
* clearly outline the User, their Actions, Emotions, and Outcomes
|
|||
|
|
* show only UI elements relevant to the interaction when showing device close-ups
|
|||
|
|
* Should NOT:
|
|||
|
|
* be “pixel-perfect”
|
|||
|
|
* demonstrate UI completeness
|
|||
|
|
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
Image credit: Chelsea Hostetter, Austin Center for Design
|
|||
|
|
|
|||
|
|
|
|||
|
|
#### More Information:
|
|||
|
|
<!-- Please add any articles you think might be helpful to read before writing the article -->
|
|||
|
|
|
|||
|
|
- Stock images to use in Storyboards www.designcomics.org
|
|||
|
|
- Storyboarding article from UX Planet https://uxplanet.org/storyboarding-in-ux-design-b9d2e18e5fab
|