29 lines
1.5 KiB
Markdown
29 lines
1.5 KiB
Markdown
|
|
---
|
||
|
|
title: Storyboards
|
||
|
|
localeTitle: Storyboards
|
||
|
|
---
|
||
|
|
## Storyboards
|
||
|
|
|
||
|
|
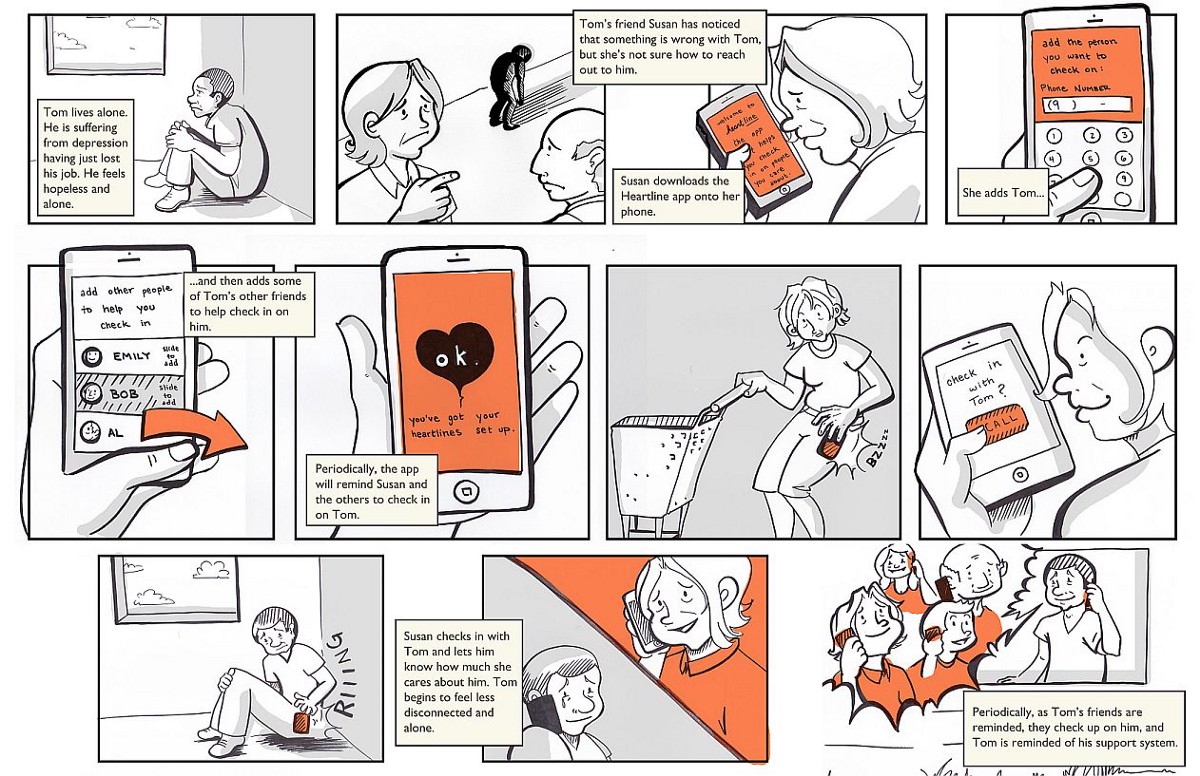
Um storyboard é uma seqüência de imagens e sinopses que, juntas, transmitem a experiência de um usuário no cumprimento de alguma meta. Os storyboards ajudam as equipes de produto e UX a debater os pontos problemáticos de um usuário.
|
||
|
|
|
||
|
|
O storyboard primeiro vem depois da pesquisa do usuário, desenvolvimento de persona e trabalhos a serem feitos. Esta instância do Storyboarding descreve os pontos problemáticos do usuário com a solução existente. A próxima instância do storyboard vem após a ideação da solução, para comunicar o futuro previsto de como a vida do usuário foi aprimorada.
|
||
|
|
|
||
|
|
Geralmente esboçados à mão, os Storyboards são uma maneira rápida e barata de comunicar o comportamento de um usuário antes e depois da solução proposta.
|
||
|
|
|
||
|
|
Storyboards Eficazes…
|
||
|
|
|
||
|
|
* Devemos:
|
||
|
|
* delinear claramente o usuário, suas ações, emoções e resultados
|
||
|
|
* mostra apenas elementos da interface do usuário relevantes para a interação ao mostrar close-ups de dispositivos
|
||
|
|
* Não deveria:
|
||
|
|
* ser "pixel perfeito"
|
||
|
|
* demonstrar a integridade da interface do usuário
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
Crédito da imagem: Chelsea Hostetter, Austin Center for Design
|
||
|
|
|
||
|
|
#### Mais Informações:
|
||
|
|
|
||
|
|
* Imagens para usar nos Storyboards www.designcomics.org
|
||
|
|
* Artigo de storyboard do UX Planet https://uxplanet.org/storyboarding-in-ux-design-b9d2e18e5fab
|