72 lines
3.2 KiB
Markdown
72 lines
3.2 KiB
Markdown
|
|
---
|
||
|
|
title: Margin Property
|
||
|
|
localeTitle: خاصية الهامش
|
||
|
|
---
|
||
|
|
## خاصية الهامش
|
||
|
|
|
||
|
|
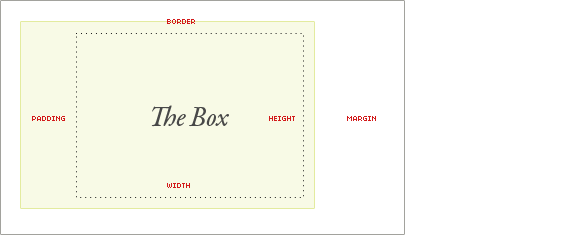
خاصية الهامش هي المساحة حول عنصر ، بدلاً من الحشو ، وهي المساحة داخل العنصر. الهامش شفاف وهو العنصر الخارجي في نموذج الصندوق (انظر الشكل أدناه).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
المصدر: https://css-tricks.com/the-css-box-model/
|
||
|
|
|
||
|
|
### وضع الهامش
|
||
|
|
|
||
|
|
هناك طرق متعددة لتحديد هامش عنصر.
|
||
|
|
|
||
|
|
الطريقة البسيطة ...
|
||
|
|
|
||
|
|
` margin: 10px;
|
||
|
|
`
|
||
|
|
|
||
|
|
سيؤدي ذلك إلى وضع 10 بكسل من المساحة بشكل كامل حول العنصر.
|
||
|
|
|
||
|
|
يمكنك أيضًا وضع كميات مختلفة من المساحة على كل جانب من العنصر. فمثلا:
|
||
|
|
|
||
|
|
` margin-top: 10px;
|
||
|
|
margin-bottom: 15px;
|
||
|
|
margin-left: 20px;
|
||
|
|
margin-right: 25px;
|
||
|
|
`
|
||
|
|
|
||
|
|
ومع ذلك ، هناك اختصار يمكن استخدامه عند تعريف جوانب مختلفة من عنصر. يبدأ من الأعلى ويتحرك في اتجاه عقارب الساعة حول العنصر (أعلى ، يمين ، أسفل ، يسار). على سبيل المثال ، سيتم كتابة الشفرة حول shorhand مثل:
|
||
|
|
|
||
|
|
` margin: 10px 25px 15px 25px;
|
||
|
|
`
|
||
|
|
|
||
|
|
بالإضافة إلى ذلك ، إذا كانت الهوامش السفلية والعلوية متماثلة ، وكانت الهوامش اليمنى واليسرى متماثلة ، يمكن كتابتها على النحو التالي:
|
||
|
|
|
||
|
|
` margin: 10px 20px;
|
||
|
|
`
|
||
|
|
|
||
|
|
حيث تبلغ الهوامش العلوية والسفلية 10 بكسل ، بينما تبلغ الهوامش اليمنى واليسرى 20 بكسل.
|
||
|
|
|
||
|
|
### قيم العقارات الأخرى
|
||
|
|
|
||
|
|
تلقائي - يحسب المتصفح الهوامش.
|
||
|
|
|
||
|
|
الأولي - قم بتعيين الخاصية إلى قيمتها الأولية
|
||
|
|
|
||
|
|
يرث - عنصر يرث الهامش من عنصره الرئيسي
|
||
|
|
|
||
|
|
### قياس الفضاء
|
||
|
|
|
||
|
|
مثلما توجد طرق متعددة لتحديد الهامش ، توجد أيضًا طرق متعددة لقياس الهامش.
|
||
|
|
|
||
|
|
px - القياس بالبكسل ، الوحدة القياسية لقياس مساحة الشاشة.
|
||
|
|
|
||
|
|
٪ - النسبة المئوية للشاشة. هذا سيجعل العنصر يتقلص وينمو مع المتصفح وهو أحد وحدات القياس الموصى بها لتصميم الويب سريع الاستجابة.
|
||
|
|
|
||
|
|
م - حجم وحدة بالنسبة لحجم حجم العنصر الحالي.
|
||
|
|
|
||
|
|
وحدة حجم rem - نسبة إلى حجم الخط لعنصر الجذر من الصفحة.
|
||
|
|
|
||
|
|
[هنا](https://www.w3schools.com/CSSref/css_units.asp) هو دليل على وحدات CSS.
|
||
|
|
|
||
|
|
[سيساعدك دليل النمط السريع هذا على ضمان قبول طلب السحب](https://github.com/freecodecamp/guides/blob/master/README.md) .
|
||
|
|
|
||
|
|
#### معلومات اكثر:
|
||
|
|
|
||
|
|
* [مدارس W3](https://www.w3schools.com/CSSref/pr_margin.asp)
|
||
|
|
* [MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/margin)
|
||
|
|
* [CSS الخدع](https://css-tricks.com/almanac/properties/m/margin/)
|