Correctly translated into Russian (#29983)
parent
bc986a4728
commit
bee5145d8f
|
|
@ -1,58 +1,55 @@
|
|||
---
|
||||
title: Padding
|
||||
localeTitle: Отступ
|
||||
|
||||
localeTitle: Внутренний отступ
|
||||
---
|
||||
# Отступ
|
||||
|
||||
Свойство `padding` CSS задает область заполнения на всех четырех сторонах элемента. Это свойство может использоваться для создания пространства вокруг контента (внутри границы). Это краткое описание, чтобы установить все отдельные paddings сразу: `padding-top` , `padding-right` , `padding-bottom` и `padding-left` . Значения определяются по часовой стрелке.
|
||||
# Внутренний отступ
|
||||
Свойство CSS `padding` задаёт внутренние отступы со всех четырёх сторон элемента. Это свойство можно использовать для создания пространства вокруг содержимого (внутри границ). Это сокращённая запись для того, чтобы сразу установить все индивидуальные внутренние отступы: `padding-top`, `padding-right`, `padding-bottom` и `padding-left`. Значения определяются по часовой стрелке. Можно легко запомнить аббревиатуру T - top, R - right, B - bottom, L - left (TRBL), как слово `trouble`.
|
||||
|
||||
Значения заполнения задаются с использованием длин или процентов или `inherit` ключевое слово и не могут принимать отрицательные значения. Начальная, или по умолчанию, значение для всех свойств заполнения 0. В то время как вы можете использовать `inherit` ключевое слово , но оно не может быть использовано вместе со значением длины.
|
||||
Значения внутреннего отступа устанавливаются с помощью длины или процентов или ключевого слова `inherit` и не могут принимать отрицательные значения. Начальное значение или значение по умолчанию для всех свойств внутреннего отступа равно 0. В то время как вы можете использовать ключевое слово `inherit`, но оно не может быть использовано вместе со значением длины.
|
||||
|
||||
## Синтаксис
|
||||
|
||||
```css
|
||||
.element {
|
||||
padding: [padding-top] || [padding-right] || [padding-bottom] || [padding-left];
|
||||
}
|
||||
```
|
||||
|
||||
Это свойство может быть указано с использованием одного, двух, трех или четырех значений.
|
||||
|
||||
* Когда задано одно значение, он применяет одинаковое дополнение ко всем четырем сторонам.
|
||||
* Когда указаны два значения, первое дополнение применяется к верхнему и нижнему, второе - к левому и правому.
|
||||
* Когда указаны три значения, первое дополнение применяется к верхней части, вторая - к левой и правой, третья - к нижней.
|
||||
* Когда указаны четыре значения, прокладки применяются к верхнему, правому, нижнему и левому в этом порядке (по часовой стрелке).
|
||||
Это свойство может быть задано с помощью одного, двух, трех или четырех значений.
|
||||
* Когда задано одно значение, применяется один и тот же внутренний отступ ко всем четырем сторонам элемента.
|
||||
* При указании двух значений, первый внутренний отступ применяется к верхней и нижней стороне элемента, второй — к левой и правой.
|
||||
* Когда заданы три значения, первый внутренний отступ применяется к верхней стороне элемента, второй — к левой и правой, третий — к нижней.
|
||||
* При указании четырех значений, внутренний отступ применяется к верхней, правой, нижней и левой стороне элемента в указанном порядке (по часовой стрелке).
|
||||
|
||||
```css
|
||||
/* em refers to the current font size of an element */
|
||||
/* Apply to all four sides */
|
||||
/* em ссылается на текущий размер шрифта элемента */
|
||||
/* Применяется ко всем четырём сторонам элемента */
|
||||
padding: 1em;
|
||||
|
||||
/* top and bottom | left and right */
|
||||
/* сверху и снизу | слева и справа */
|
||||
padding: 5% 10%;
|
||||
|
||||
/* top | left and right | bottom */
|
||||
/* сверху | слева и справа | снизу */
|
||||
padding: 1em 2em 2em;
|
||||
|
||||
/* top | right | bottom | left */
|
||||
/* сверху | справа | снизу | слева */
|
||||
padding: 5px 1em 0 1em;
|
||||
```
|
||||
|
||||
## Где в коробке
|
||||
## Где используется в блочной модели документа
|
||||
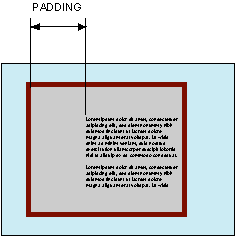
Свойство `padding` в CSS определяет внутреннюю часть блочной модели документа, создавая пространство вокруг содержимого элемента, внутри любых заданных внешних отступов и/или границ.
|
||||
|
||||
Свойство прокладки в CSS определяет самую внутреннюю часть модели окна, создавая пространство вокруг содержимого элемента внутри любых определенных полей и / или границ.
|
||||

|
||||
|
||||
* 
|
||||
|
||||
## Поддержка браузера
|
||||
## Поддержка броузерами
|
||||
Это отлично поддерживается всеми броузерами (начиная с IE6+, Firefox 2+, Chrome 1+ и т. д.)
|
||||
|
||||
Он эффективно поддерживается во всех браузерах (с IE6 +, Firefox 2+, Chrome 1+ и т. Д.),
|
||||
|
||||
### Больше информации
|
||||
|
||||
* [Рабочий проект W3C](https://www.w3.org/TR/css3-box/#the-padding)
|
||||
### Подробная информация
|
||||
* [W3C Working Draft](https://www.w3.org/TR/css3-box/#the-padding)
|
||||
* [W3C CSS Level 2](https://www.w3.org/TR/CSS2/box.html#propdef-padding)
|
||||
* [W3C CSS Уровень 1](https://www.w3.org/TR/CSS1/#padding)
|
||||
* [Веб-документы MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/padding)
|
||||
* [Трюки CSS](https://css-tricks.com/almanac/properties/p/padding/)
|
||||
* [CSS на русском языке](http://htmlbook.ru/css/padding)
|
||||
* [W3C CSS Level 1](https://www.w3.org/TR/CSS1/#padding)
|
||||
* [MDN Web Docs](https://developer.mozilla.org/en-US/docs/Web/CSS/padding)
|
||||
* [CSS Tricks](https://css-tricks.com/almanac/properties/p/padding/)
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue