correct translation (#21538)
parent
fbe428e787
commit
ce31d9fae8
|
|
@ -1,38 +1,38 @@
|
|||
---
|
||||
title: Block and Inline Elements
|
||||
localeTitle: Блок и встроенные элементы
|
||||
localeTitle: Блочные и строчные элементы
|
||||
---
|
||||
## Блок и встроенные элементы
|
||||
## Блочные и строчные элементы
|
||||
|
||||
Поясним их, используя приведенные ниже примеры:
|
||||
|
||||
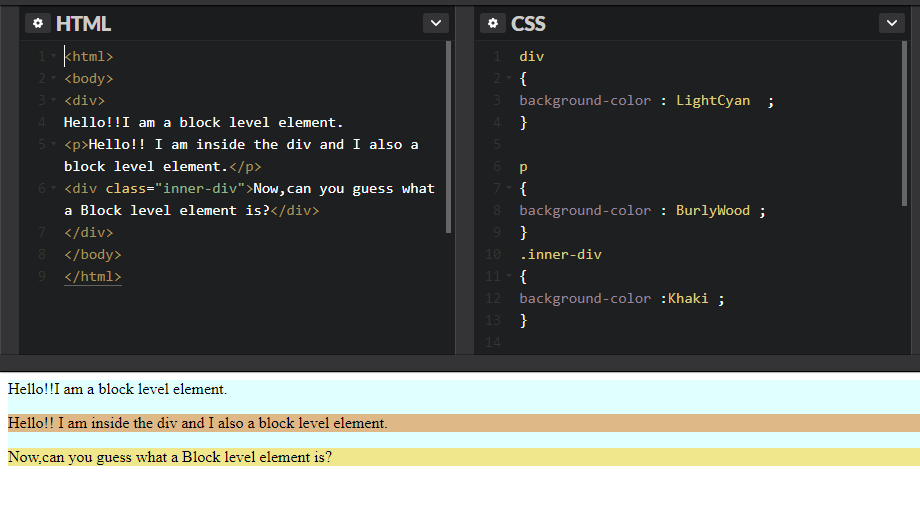
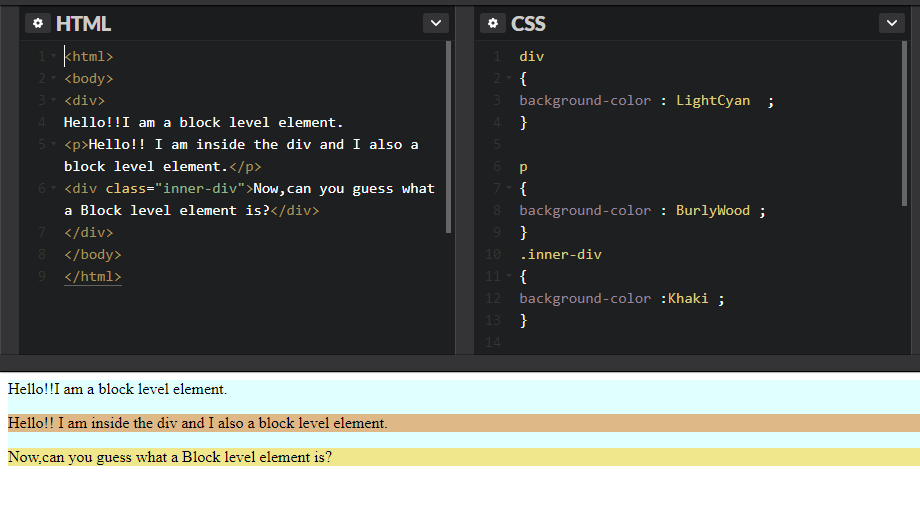
#### Образец кода с выходом:
|
||||
#### Образец кода с выводом:
|
||||
|
||||

|
||||

|
||||
|
||||
#### Элемент уровня блока:
|
||||
#### Блочный элемент:
|
||||
|
||||
Элемент Block-level занимает все пространство родительского (контейнера), например `<div>` и `<p>` в примере.
|
||||
Блочные элементы занимают всю ширину своего родителя (контейнера), например `<div>` и `<p>` в примере.
|
||||
|
||||
Обратите внимание, что оба `<div>` и `<p>` начинаются с новой строки каждый раз, образуя **блочно-подобную** структуру. Элементы уровня блока начинаются на новых строках.
|
||||
Обратите внимание, что оба `<div>` и `<p>` начинаются с новой строки каждый раз, образуя **блокоподобную** структуру. Блочные элементы начинаются на новых строках.
|
||||
|
||||
Общими **элементами уровня блока** являются `<div>` , `<p>` , `<article>` , `<section>` , `<figure>` , `<footer>` и т. Д.
|
||||
Общими **блочными элементами** являются `<div>` , `<p>` , `<article>` , `<section>` , `<figure>` , `<footer>` и т. Д.
|
||||
|
||||
#### Встроенный элемент:
|
||||
#### Строчный элемент:
|
||||
|
||||
Inline, поскольку название говорит, «включено как часть основного текста, а не как отдельный раздел». Внутренние элементы занимают пространство по мере необходимости в пространстве, определяемом основным элементом. В отличие от элементов уровня блока, они не начинаются на новых строках.
|
||||
Inline, поскольку название говорит, «включено как часть основного текста, а не как отдельный раздел». Строчные элементы занимают ширину, определяемую размером содержимого, по мере необходимости. В отличие от блочных элементов, они не начинаются на новых строках.
|
||||
|
||||
Некоторые из **встроенных элементов** : `<a>` , `<span>` , `<img>` , `<code>` , `<cite>` , `<button>` , `<input>` и т. Д.
|
||||
Некоторые из **строчных элементов** : `<a>` , `<span>` , `<img>` , `<code>` , `<cite>` , `<button>` , `<input>` и т. д.
|
||||
|
||||
#### Образец кода с выходом:
|
||||
#### Образец кода с выводом:
|
||||
|
||||

|
||||

|
||||
|
||||
**_Примечание_** . Элементы уровня блока могут содержать другие элементы уровня блока или встроенные элементы. Встроенные элементы **не могут** содержать элементы уровня блока.
|
||||
**_Примечание_** . Блочные элементы могут содержать другие блочные или строчные элементы. Строчные элементы **не могут** содержать блочные элементы.
|
||||
|
||||
#### Изменения в HTML5
|
||||
|
||||
Хотя понимание блоков и встроенных элементов по-прежнему актуально, вы должны знать, что эти термины были определены в предыдущих версиях спецификации HTML. В HTML5 более сложный набор «категорий контента» заменяет блок-уровень и встроенные элементы. Элементы уровня блока в основном помещаются в категорию «содержимое потока» в HTML5, а встроенные элементы соответствуют категории «фразирования контента». Дополнительные сведения о новых категориях контента в HTML5, включая содержимое потока и содержание фраз, см. На [странице «Категории контента» в Mozilla Developer Network.](https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Content_categories)
|
||||
Хотя понимание блочных и строчных элементов по-прежнему актуально, вы должны знать, что эти термины были определены в предыдущих версиях спецификации HTML. В HTML5 более сложный набор «категорий контента» заменяет блочные и строчные элементы. Категория «строчных» элементов примерно соответствует категории фразового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента. Дополнительные сведения о новых категориях контента в HTML5, включая содержимое потока и содержание фраз, см. На [странице «Категории контента» в Mozilla Developer Network.](https://developer.mozilla.org/ru/docs/Web/Guide/HTML/Content_categories)
|
||||
|
||||
#### Дополнительная информация:
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue