Hello!
``` Que aparece no navegador:  ### Configuração do D3.js Para obter o arquivo JavaScript D3.js principal, acesse o site D3.js. Após o primeiro parágrafo na página, você verá uma seção com links para a versão mais recente. Faça o download da última versão d3.v2.min.js. Salve este arquivo na pasta d3js\_projects. O arquivo d3.v2.min.js é salvo na mesma pasta que o arquivo HTML, para que possa ser facilmente referenciado. Nós referenciamos o arquivo JavaScript da cabeça do arquivo HTML. Nosso arquivo HTML atualizado agora se parece com isto: `htmlHello!
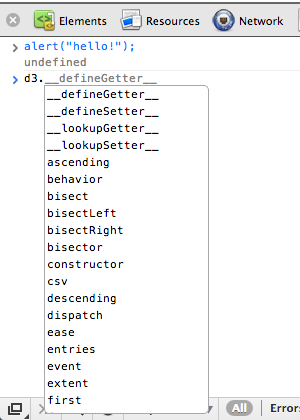
` Teste de instalação do arquivo de origem Para testar nossa configuração do D3.js, abrimos o kit de ferramentas do elemento inspecionar. Na aba Elemento do Webkit Inspector, nós abrimos todos os elementos para que possamos ver toda a estrutura HTML. Em seguida, passamos o mouse sobre o d3.vs.min.js src.  Quando clicamos no link, nos leva para a guia de fontes. Isso mostrará o código minado do D3.js.  \### Teste de configuração do console JavaScript O último teste será realizado no Console JavaScript. Este teste nos diz se o D3.js está carregado corretamente para nosso uso no Console JavaScript. Neste instantâneo, localize a aba "Console" no Webkit Inspector:  Quando você clica na aba, ele mostra uma tela em branco onde você pode digitar e avaliar JavaScript.  No console do JavaScript, digite o seguinte: `javascript alert("hello");` Isso fará com que um alerta popup seja exibido e diga "Olá!". Isto é o que parece:  Agora, para testar se o D3.js está carregado corretamente. Digite um "d3" minúsculo no console seguido de um ponto: `javascript d3` Se tivermos o D3.js instalado corretamente, deve aparecer o seguinte:  Se todos os testes foram aprovados e você conseguiu carregar o D3.js corretamente, você está pronto para começar. \#### Mais Informações