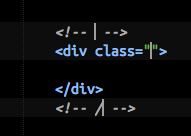
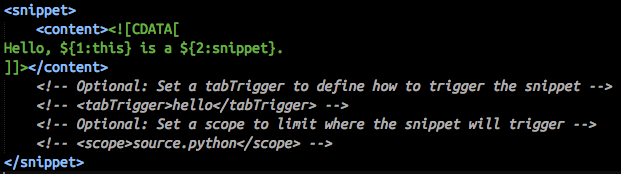
` ,它会在您键入`/`时自动关闭标记。您可以为最终重写的代码片段获得类似的功能,这非常简单! 这是一个示例,在键入`div`然后选项卡后激活:  ## 步骤1。 单击导航栏中的“ `Tools > New Snippet...` ”。这将打开一个片段骨架文件,如下所示:  ## 第2步。 您将通过替换文本`Hello, ${1:this} is a ${2:snippet}.`来添加代码段`Hello, ${1:this} is a ${2:snippet}.` 对于`div`代码段,它就像在代码段区域中放置以下文本一样简单: ```