---
title: Adding Snippets to Your Sublime Text Installation
localeTitle: Добавление фрагментов к вашей строжайшей текстовой установке
---
Если вы являетесь пользователем возвышенного текста (я надеюсь, что вы это делаете, он пинает задницу. Вы можете получить его [здесь](https://www.sublimetext.com/) ), тогда вы, возможно, уже заметили некоторые возможности завершения табуляции. Например, когда вы открываете тег html, такой как `` , он автоматически закрывает тег сразу после ввода `/` . Вы можете получить аналогичную функциональность для фрагментов кода, которые вы в конечном итоге переписываете снова и снова, и это удивительно просто!
Вот пример, который активируется после ввода `div` и затем вкладки:

## Шаг 1.
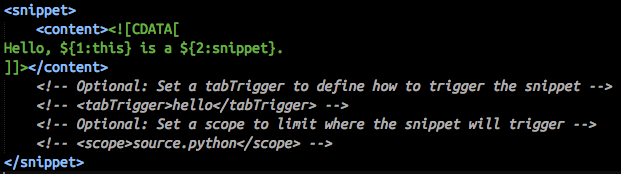
Нажмите « `Tools > New Snippet...` на панели навигации. Это откроет файл скелетного фрагмента, который будет выглядеть следующим образом:

## Шаг 2.
Вы добавите фрагмент, заменив текст `Hello, ${1:this} is a ${2:snippet}.`
В случае фрагмента `div` это так же просто, как размещение следующего текста в области фрагмента:
```
```
Оператор `$` ссылается на переменные, которые будут введены после того, как вы наберете `div` и затем вкладку. На самом деле у вас может быть любое их количество!
## Шаг 3.
Сохраните файл. Вы можете `.sublime-snippet` ему любое имя файла, но расширение **должно** быть `.sublime-snippet` . Помните, вы можете иметь только один фрагмент файла! Мне нравится давать им описательные имена, такие как `html-div.sublime-snippet` .
И вот оно! Вы можете стать настолько креативными, насколько хотите.