---
title: How to Create a Dropdown Menu with CSS and JavaScript
localeTitle: كيفية إنشاء قائمة منسدلة باستخدام CSS و JavaScript
---
## كيفية إنشاء قائمة منسدلة باستخدام CSS و JavaScript
ستتعلم في هذا البرنامج التعليمي كيفية إنشاء قائمة منسدلة بسيطة باستخدام الفانيلا Javascript و HTML و CSS. سنسير عبر شفرة HTML و CSS وجافا سكريبت ، ولكن نولي المزيد من الاهتمام للبرمجة ، نظرًا لأن هذا البرنامج التعليمي تابع لبرنامج JS. سنستخدم فقط JS و CSS بدون أي إطارات أو معالجات مسبقة. الاستثناء الوحيد (نوع) سيتم استيراد ملف [Font Awesome](https://fontawesome.com/) CSS لأننا سنستخدم أحد رموزه.
يستهدف هذا المطورين الذين لديهم فهم متوسط لـ HTML و CSS و JS. حاولت أن أجعله نظيفًا قدر الإمكان ، لكنني لن أركز كثيرًا على التفاصيل هنا. آمل أن تستمتع جميع.
## لقطات
هذه هي الطريقة التي تبدو بها نتيجة الشفرة:
الشاشة الأولي:

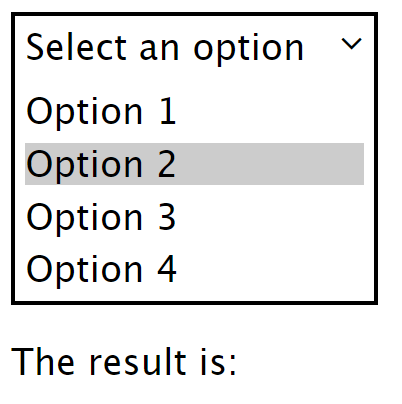
فتح القائمة المنسدلة:

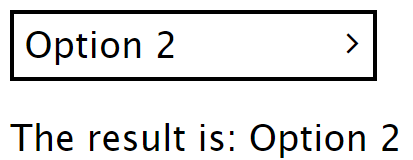
المنسدلة مع اختيار الخيار:

#### HTML:
في هذا القسم ، سنناقش تنفيذ شفرة HTML للصفحة التجريبية. للبدء ، دعنا نرى الرمز ``
```html
Dropdown Example
```
هذا هو الأساس الأساسي لنموذج HTML الرئيسي ، باستثناء علامات `link` تحمّل صحيفتي أنماط CSS التي سنستخدمها في هذا البرنامج التعليمي: الأنماط `styles.css` ، وملف `styles.css` ، حيث `styles.css` أنماط هذه الصفحة.
ثم ، ما تبقى من ملف HTML ، الجسم:
```html
Select an option
Option 1
Option 2
Option 3
Option 4
The result is:
```
يمكن تقسيم هذا القسم إلى 3 أجزاء رئيسية:
* و `.dropdown` شعبة، حيث سيتم تحديد هيكل العنصر المنسدلة ل.
* العنصر `#result` ، الذي سيحتوي على الخيار المحدد بواسطة المستخدم ، من عنصر القائمة المنسدلة.
* النص المكتوب في علامة `