Hello!
``` 它显示在浏览器中:  ### D3.js设置 要获取主要的D3.js JavaScript文件,请转到D3.js网站。在页面上的第一段后,您将看到一个包含最新版本链接的部分。下载最新版本d3.v2.min.js.将此文件保存在d3js\_projects文件夹中。 文件d3.v2.min.js与HTML文件保存在同一文件夹中,因此可以轻松引用它。我们从HTML文件的头部引用JavaScript文件。我们更新的HTML文件现在如下所示: `htmlHello!
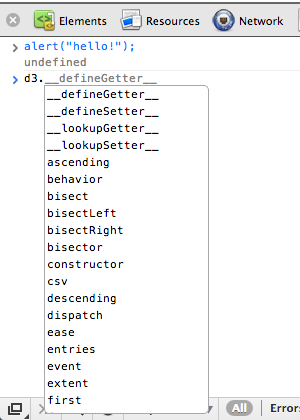
` 源文件设置测试 为了测试我们的D3.js设置,我们打开了inspect元素工具包。在Webkit Inspector的Element选项卡中,我们打开所有元素,以便我们可以看到整个HTML结构。然后我们将鼠标悬停在d3.vs.min.js src上。  当我们点击链接时,它会将我们带到“源”选项卡。这将显示D3.js缩小的代码。  \### JavaScript控制台设置测试 最后一次测试将在JavaScript控制台中进行。此测试告诉我们D3.js是否正确加载以供我们在JavaScript控制台中使用。 在此快照中,找到Webkit检查器中的“控制台”选项卡:  当您单击选项卡时,它将显示一个空白屏幕,您可以在其中键入和评估JavaScript。  在JavaScript控制台中,键入以下内容: `javascript alert("hello");` 这将导致弹出警报弹出并说“你好!”。这就是它的样子:  现在测试D3.js是否正确加载。在控制台中键入小写“d3”,后跟句点: `javascript d3` 如果我们正确安装了D3.js,则应显示以下内容:  如果所有测试都通过并且您能够正确加载D3.js,那么您就可以开始了。 #### 更多信息