---
id: 60a3e3396c7b40068ad6996c
title: 步驟 3
challengeType: 0
dashedName: step-3
---
# --description--
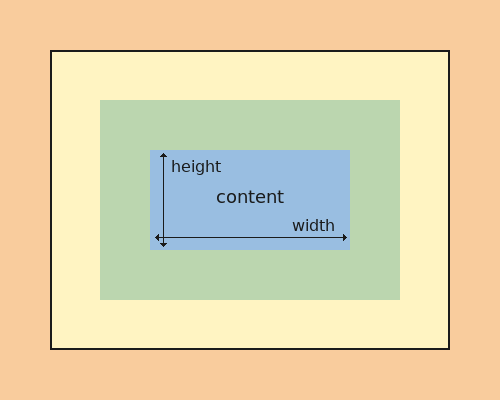
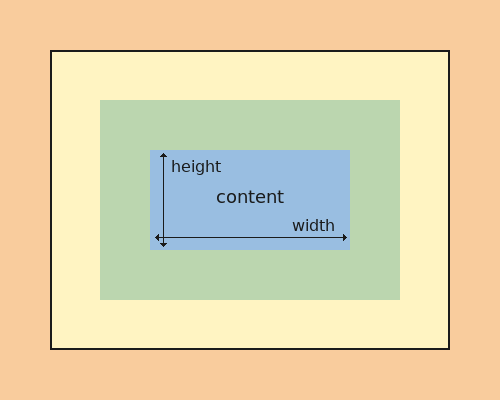
在 CSS 盒子模型中,每個 HTML 元素都被視爲一個有四個區域的盒子。
想象一下,你從最喜歡的在線零售商那裏收到一個盒子——內容是盒子裏的物品,或者在我們的例子中,是標題、段落或圖像元素。
更改 `![]() ` 中的 `src` 屬性,從 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-1.png` 修改爲 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`。
# --hints--
`img` 元素的 `src` 應該是 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`
```js
assert(document.querySelector('img').getAttribute('src') === 'https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png');
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
` 中的 `src` 屬性,從 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-1.png` 修改爲 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`。
# --hints--
`img` 元素的 `src` 應該是 `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`
```js
assert(document.querySelector('img').getAttribute('src') === 'https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png');
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
 --fcc-editable-region--
```
--fcc-editable-region--
```
 --fcc-editable-region--
```
--fcc-editable-region--
```