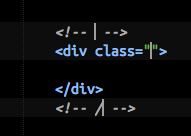
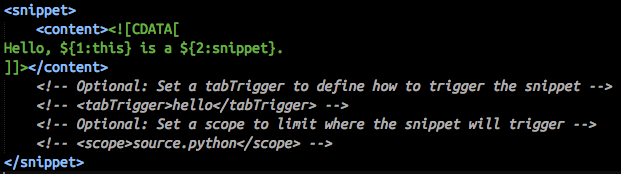
` , la cierra automáticamente tan pronto como escribe `/` . Puede obtener una funcionalidad similar para piezas de código que termina reescribiendo una y otra vez, ¡y es sorprendentemente fácil! Aquí hay un ejemplo, que se activa después de escribir `div` y luego la pestaña:  ## Paso 1. Haga clic en `Tools > New Snippet...` en la barra de navegación. Esto abrirá un archivo de fragmento de esqueleto que se verá así:  ## Paso 2. Agregará el fragmento reemplazando el texto `Hello, ${1:this} is a ${2:snippet}.` En el caso del fragmento de código `div` , es tan simple como colocar el siguiente texto en el área de fragmento: ```