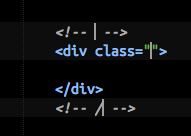
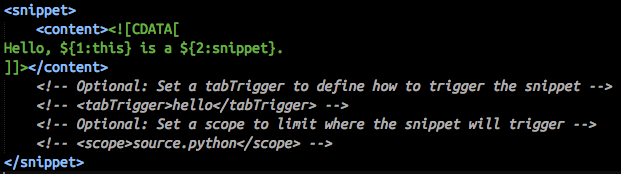
` ، فإنه يقوم تلقائيًا بإغلاق العلامة بمجرد كتابة `/` . يمكنك الحصول على وظائف مشابهة للقطع البرمجية التي تنتهي بها إعادة الكتابة مرارا وتكرارا ، وهذا سهل للغاية. إليك مثال ، يتم تنشيطه بعد كتابة `div` ثم علامة التبويب:  ## الخطوة 1. انقر على `Tools > New Snippet...` في شريط التنقل. سيؤدي هذا إلى فتح ملف skeletton skypeton سيظهر على النحو التالي:  ## الخطوة 2. ستقوم بإضافة المقتطف عن طريق استبدال النص `Hello, ${1:this} is a ${2:snippet}.` في حالة مقتطف `div` ، يكون الأمر بسيطًا مثل وضع النص التالي في منطقة القصاصة: `