36 lines
2.3 KiB
Markdown
36 lines
2.3 KiB
Markdown
|
|
---
|
||
|
|
title: Adding Snippets to Your Sublime Text Installation
|
||
|
|
localeTitle: إضافة قصاصات إلى التثبيت نص سامية
|
||
|
|
---
|
||
|
|
إذا كنت مستخدمًا لنصوص سامية (آمل أن تكون كذلك ، فإن ذلك يدقع في المؤخرة. يمكنك الحصول عليه [هنا](https://www.sublimetext.com/) ) ، فقد تكون قد لاحظت بالفعل بعض إمكانيات إكمال علامة التبويب. على سبيل المثال ، عندما تقوم بفتح علامة html مثل `<p>` ، فإنه يقوم تلقائيًا بإغلاق العلامة بمجرد كتابة `/` . يمكنك الحصول على وظائف مشابهة للقطع البرمجية التي تنتهي بها إعادة الكتابة مرارا وتكرارا ، وهذا سهل للغاية.
|
||
|
|
|
||
|
|
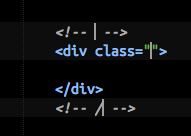
إليك مثال ، يتم تنشيطه بعد كتابة `div` ثم علامة التبويب:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## الخطوة 1.
|
||
|
|
|
||
|
|
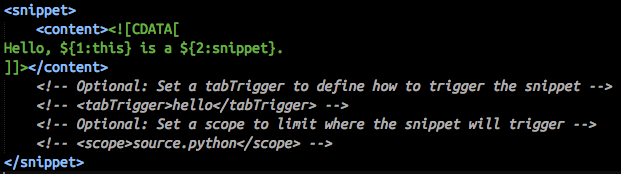
انقر على `Tools > New Snippet...` في شريط التنقل. سيؤدي هذا إلى فتح ملف skeletton skypeton سيظهر على النحو التالي:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## الخطوة 2.
|
||
|
|
|
||
|
|
ستقوم بإضافة المقتطف عن طريق استبدال النص `Hello, ${1:this} is a ${2:snippet}.`
|
||
|
|
|
||
|
|
في حالة مقتطف `div` ، يكون الأمر بسيطًا مثل وضع النص التالي في منطقة القصاصة:
|
||
|
|
|
||
|
|
`<!-- $1 -->
|
||
|
|
<div class= "$1">
|
||
|
|
|
||
|
|
</div>
|
||
|
|
<!-- $1 -->
|
||
|
|
`
|
||
|
|
|
||
|
|
يشير المشغل `$` إلى المتغيرات التي سيتم كتابتها بمجرد كتابة `div` ثم علامة التبويب. في الواقع يمكن أن يكون لديك أي عدد منهم!
|
||
|
|
|
||
|
|
## الخطوه 3.
|
||
|
|
|
||
|
|
حفظ الملف. يمكنك تقديم أي اسم تريده ، ولكن **يجب أن** يكون `.sublime-snippet` . تذكر ، يمكنك فقط الحصول على مقتطف واحد لكل ملف! أحب أن أعطيهم أسماء وصفية مثل `html-div.sublime-snippet` .
|
||
|
|
|
||
|
|
وهناك لديك! يمكنك الحصول على الإبداع كما تريد.
|