39 lines
3.6 KiB
Markdown
39 lines
3.6 KiB
Markdown
---
|
||
title: Block and Inline Elements
|
||
localeTitle: Блок и встроенные элементы
|
||
---
|
||
## Блок и встроенные элементы
|
||
|
||
Поясним их, используя приведенные ниже примеры:
|
||
|
||
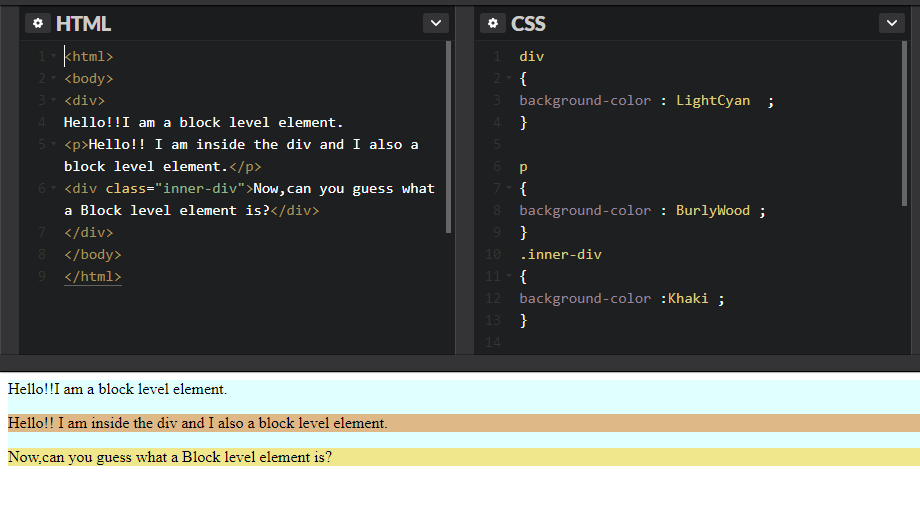
#### Образец кода с выходом:
|
||
|
||

|
||
|
||
#### Элемент уровня блока:
|
||
|
||
Элемент Block-level занимает все пространство родительского (контейнера), например `<div>` и `<p>` в примере.
|
||
|
||
Обратите внимание, что оба `<div>` и `<p>` начинаются с новой строки каждый раз, образуя **блочно-подобную** структуру. Элементы уровня блока начинаются на новых строках.
|
||
|
||
Общими **элементами уровня блока** являются `<div>` , `<p>` , `<article>` , `<section>` , `<figure>` , `<footer>` и т. Д.
|
||
|
||
#### Встроенный элемент:
|
||
|
||
Inline, поскольку название говорит, «включено как часть основного текста, а не как отдельный раздел». Внутренние элементы занимают пространство по мере необходимости в пространстве, определяемом основным элементом. В отличие от элементов уровня блока, они не начинаются на новых строках.
|
||
|
||
Некоторые из **встроенных элементов** : `<a>` , `<span>` , `<img>` , `<code>` , `<cite>` , `<button>` , `<input>` и т. Д.
|
||
|
||
#### Образец кода с выходом:
|
||
|
||

|
||
|
||
**_Примечание_** . Элементы уровня блока могут содержать другие элементы уровня блока или встроенные элементы. Встроенные элементы **не могут** содержать элементы уровня блока.
|
||
|
||
#### Изменения в HTML5
|
||
|
||
Хотя понимание блоков и встроенных элементов по-прежнему актуально, вы должны знать, что эти термины были определены в предыдущих версиях спецификации HTML. В HTML5 более сложный набор «категорий контента» заменяет блок-уровень и встроенные элементы. Элементы уровня блока в основном помещаются в категорию «содержимое потока» в HTML5, а встроенные элементы соответствуют категории «фразирования контента». Дополнительные сведения о новых категориях контента в HTML5, включая содержимое потока и содержание фраз, см. На [странице «Категории контента» в Mozilla Developer Network.](https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Content_categories)
|
||
|
||
#### Дополнительная информация:
|
||
|
||
Пожалуйста, обращайтесь к [Mozilla Docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements#Block-level_vs._inline) |