13 KiB
| title | localeTitle |
|---|---|
| Data Binding | ربط البيانات |
ربط البيانات
التحفيز
غالبًا ما تحدد البيانات مظهر التطبيق. يتضمن تفسير تلك البيانات في واجهة المستخدم منطق منطقي ( .component.html ) وعرض قالب ( .component.ts ). الزاوي يربطهم من خلال ربط البيانات. فكر في ربط البيانات كأداة لتفاعل المكون.
المكون والقالب
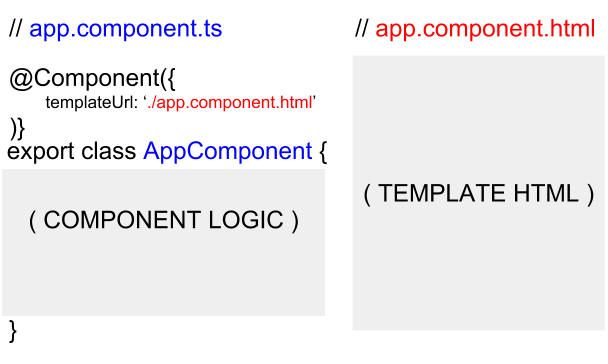
يخزن العنصر معظم منطقه وبياناته داخل صفه المزين بـ @Component . يعرّف هذا الديكور الفئة كمكون مع قالب HTML. يمثل قالب المكون الفئة داخل التطبيق. يجب أن يكون التركيز هنا بين فئة المكون ونموذج HTML.
هذا هو المكان الذي يحدث ربط البيانات. الحصول على خصائص العنصر والأحداث القيم المعينة. هذه القيم ، التي تم تعريفها بواسطة فئة المكون ، تخدم أيًا من الدورين. واحد هو لإنتاج البيانات التي يتلقاها القالب. يعالج الآخر الأحداث المنبعثة من عنصر القالب.
حاول استخدام هذه الصورة كنموذج ذهني للقسم التالي.
اتجاهات ملزمة
هناك طريقتان للربط بين البيانات: أحادي الاتجاه وثنائي الاتجاه. يستخدم الزاوي تقنياً تدفق البيانات أحادي الاتجاه فقط. تدفق ثنائي الاتجاه هو في نهاية المطاف أحادي الاتجاه. يحدث ذلك في تطبيقين لتدفق أحادي الاتجاه ، مرة واحدة لكل اتجاه. المزيد عن ذلك لاحقا.
يحدد التدفق الأحادي الاتجاه التفاعل أحادي الاتجاه. إما أن يرسل المكون البيانات إلى القالب أو يرسل القالب حدثًا إلى منطق المكون. لا يتم تغيير بيانات التغييرات داخل نطاق القالب لفئة المكون. إنبعاث الحدث عبارة عن معاملة أحادية الاتجاه تبدأ من عناصر القالب.
ثنائي الاتجاه يشكل كلا الاتجاهين. وهذا يعني أن التغييرات في البيانات في منطق الصف أو HTML النموذج تستمر عبر بعضها البعض. نطاق التغييرات هو عرض المكون. يتكون العرض من فئة المكون والقالب معًا.
خصائص العنصر
للتعرف على خصائص العناصر المرتبطة بالبيانات ، يستخدم Angular بنية قوس خاصة.
`// my.component.ts @Component({ templateUrl: './my.component.html' })
export class MyComponent { value:type = /* some value of type */; } `
`
<any-element [property]=“value”>innerHTML `
تحمل معي على هذا.
[property] يعكس الخاصية في عقدة كائن عنصر كائن المجال (DOM). لا تخلط بين خصائص الكائن وسمات عنصر DOM. غالبًا ما تتشارك الخصائص والخصائص في الاسم نفسه وتفعل الشيء نفسه. هناك تمييز واحد واضح ومع ذلك.
تذكر أن attr (السمات) هي خاصية واحدة لعنصر DOM الأساسي. يتم الإعلان عنها عند إنشاء DOM مع قيم السمات التي تطابق تعريف العنصر. يحافظ على نفس القيمة بعد ذلك. تحتوي كل خصائص على حقل قيمة المفتاح الخاص بها في عقدة كائن DOM. هذه الخصائص هي post-instantiation mutable.
معرفة الفرق بين الصفات والخصائص. سيؤدي ذلك إلى فهم أفضل لكيفية ربط البيانات الزاوي بالخواص (ربط الملكية). بصعوبة لن تربط البيانات إلى سمات العنصر أبدًا. الاستثناءات لهذا نادرة جدا. مرة واحدة في المرة الأخيرة: تربط البيانات الزاوي البيانات إلى الخصائص ، وليس السمات!
بالإشارة إلى المثال ، فإن [ … ] في تخصيص خاصية العنصر لها معنى خاص. تظهر الأقواس أن property ملزمة بـ “value” على يمين المهمة.
value أيضا لها معنى خاص في سياق الأقواس. value بحد ذاتها هي سلسلة حرفية. يقرأه الزاوي ويتطابق مع قيمته ضد أعضاء فئة المكون. سيحل الزاوي محل قيمة سمة العضو المطابقة. يشير هذا بالطبع إلى نفس فئة المكون التي تستضيف نموذج HTML.
اكتمال تدفق أحادي الاتجاه من البيانات من المكون إلى القالب. يقدم العضو المطابق للتنازل الصحيح عن الخاصية المحتواة بين الأقواس value . لاحظ أن التغييرات على قيمة العضو في فئة المكون تتجه إلى القالب. هذا هو الكشف عن تغيير Angular في العمل. لا تؤثر التغييرات في نطاق القالب على عضو فئة المكون.
مفتاح السحب: يوفر عنصر المكون البيانات أثناء عرض القالب لها.
أخفقت في ذكر أن قيم البيانات يمكن أن تظهر أيضًا في innerHTML داخل المكون. يقوم هذا المثال الأخير بتطبيق أقواس مزدوجة مجعفة. يتعرف Angular على هذه الأقواس ويؤدي إلى innerHTML بيانات فئة المكون المطابقة إلى innerHTML الداخلي لل div .
`
التعامل مع الحدث
إذا كان المكون يوفر بيانات ، فإن القالب يوفر الأحداث.
`// my.component.ts @Component({ templateUrl: './my.component.html' })
export class MyComponent { handler(event):void { // function does stuff } } `
// my.component.html <any-element (event)=“handler($event)”>innerHTML</any-element>
هذا يعمل بالمثل لربط الملكية.
يتعلق (event) بأي نوع حدث صالح. على سبيل المثال ، أحد أنواع الأحداث الأكثر شيوعًا هو click . تنبعث عند النقر فوق الماوس. بغض النظر عن النوع ، يرتبط event بـ “handler” في المثال. عادة ما تكون معالجات الأحداث عادةً من وظائف العضو لفئة المكون.
تكون ( … ) خاصة بالزاوية. تشير الأقواس إلى Angular أن الحدث محصور بالواجب الصحيح handler . الحدث نفسه ينشأ من عنصر المضيف.
عندما ينبعث الحدث ، فإنه يمرر كائن الحدث في شكل $event . يعيّن handler إلى دالة handler مسماة بشكل مماثل للفئة المكون. اكتمل تبادل أحادي الاتجاه من العنصر المرتبط بالحدث إلى فئة المكون.
إن الأحداث التي تنبعث منها من المعالج ، رغم أنها ممكنة ، لا تؤثر على عنصر القالب. الربط هو أحادي الاتجاه بعد كل شيء.
ثنائي الاتجاه ملزم
تقدم نماذج المدخلات مثالاً عظيماً على أهمية ربط ثنائي الاتجاه. روابط البيانات ثنائية الاتجاه أكثر تكلفة من ربط الحدث أو الخاصية.
يحتوي ربط البيانات ثنائي الاتجاه على الوحدة الخاصة به. قبل إلقاء نظرة على ذلك ، والنظر في المثال التالي.
`// my.component.ts @Component({ templateUrl: './my.component.html' }) export class MyComponent { inputValue:string = "";
handler(event) { this.inputValue = event.target.value; } } `
`
<input (input)=“handler($event)” [value]=“inputValue”> `
حان الوقت لكسر هذا.
هذا المثال يجمع بين الاثنين السابقين. وهذا يفسر سبب كونها أكثر تكلفة. بعد المنطق ، افترض أن المستخدم يكتب شيئًا في عنصر الإدخال. يرسل العنصر حدث input إلى handler فئة مكون القالب. يعين المعالج عضو الفئة inputValue إلى قيمة الحدث الذي تم inputValue . هذا يختم التعامل مع الحدث / ملزمة.
الآن على الممتلكات ملزمة. تم تعيين inputValue لقيمة جديدة. نظرًا لأن inputValue يرتبط value عنصر الإدخال ، يتغير تغييره في البيانات إلى value خاصية عنصر الإدخال. تتطابق value عنصر الإدخال مع inputValue . هذا يخلص ملزمة الملكية.
هناك لديك ذلك. يحدث ربط البيانات ثنائي الاتجاه مع تطبيق كل من تطبيق الربط أحادي الاتجاه على التوالي. بناء الجملة هو فوضوي بعض الشيء على الرغم من.
الحمد لله ، يوفر Angular NgModel لتبسيط بناء الجملة. المثال التالي مرادف لما سبق.
`// my.component.ts @Component({ templateUrl: './my.component.html' })
export class MyComponent { inputValue:string = ""; } `
`
<input [(ngModel)]=“inputValue”> `
ngModel هو راحة لطيفة. يجب عليك استيراد FormsModule في جذر التطبيق الخاص بك قبل استخدامه. مع هذا التربيع ، يصبح ربط البيانات ثنائي الاتجاه أسهل للعمل معه.
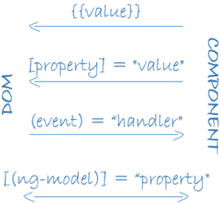
لتعزيز كل ما تعلمته ، تحقق من هذه الصورة من الوثائق الرسمية Angular 1 .
يمكنك تلخيص كل شيء بصريًا حتى هذه المرحلة بهذه الصورة. تحتوي وثائق Angular على الكثير من الصور الأخرى التي تستحق المشاهدة. هذا يكفي يكفي في ضوء نطاق هذه المادة.
مكون إلى مكون
لربط البيانات والأحداث عبر مكونات مختلفة ، يجب عليك استخدام مزخرفينInput وOutput. تكون المكونات الزاويّة في نطاق خاص. لا يمكن الوصول إلى أي عضو من أعضاء المكون من أي مكان خارج عرضه الأصلي.
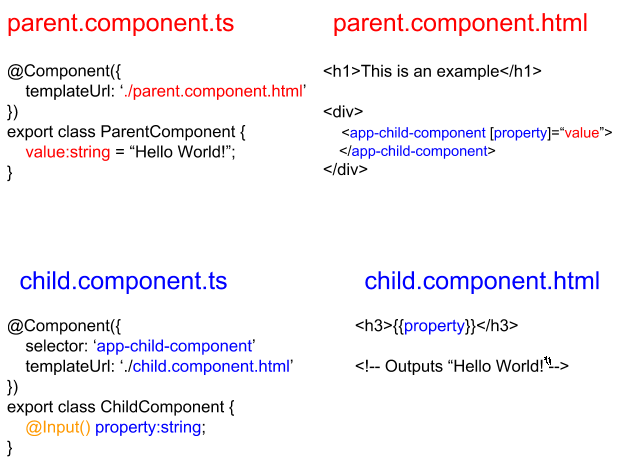
ويشير decoratorInput إلى أن قيمة العضو يتم الحصول عليها من الوظيفة الرئيسية. هذا يتطلب التصور لفهم أفضل.
لاحظ مرور عضو value الوالد إلى عضو property الطفل. هذا لن يكون ممكنا إذا كان property ليس لديه ديكورInput. المترجم الزاوي يعتمد عليه.
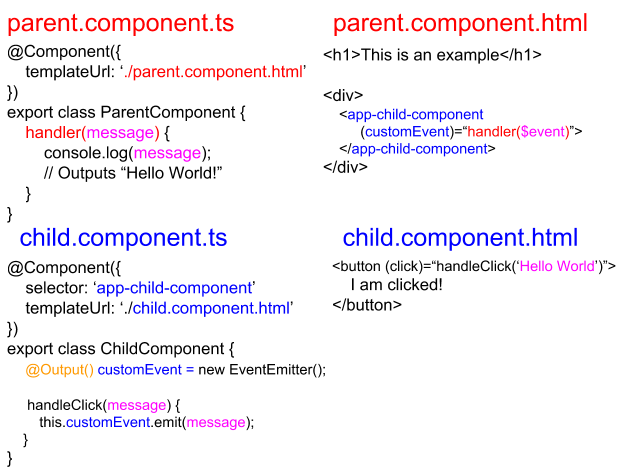
يوضح مثال آخر لـOutput كيف ينتقل الحدث من الطفل إلى الوالد. ضع في اعتبارك أنOutput تقريبًا يتعلق دائمًا بربط الأحداث المخصص.
تأكد من استيراد EventEmitter و @Input و @Output من @angular/common إذا كنت تنوي تكرار أي من هذه الأمثلة.
استنتاج
هذا مكان جيد للتوقف. ربط البيانات يمتد مجموعة واسعة من حالات الاستخدام. هذا الموضوع يستحق استكشافًا إضافيًا على موقع Angular . هذه ليست الطرق الوحيدة التي يمكنك التعامل مع البيانات في Angular. انظر الروابط تحت الموارد لمزيد من المعلومات.