6.4 KiB
| title | localeTitle |
|---|---|
| Add To Homescreen | Добавить на домашний экран |
Добавить на домашний экран
Здесь баннер установки веб-приложений ориентирован на веб-приложение, с возможностью добавления на рабочий стол.
Поддержка браузера для добавления на рабочий стол
В настоящее время функция добавления в Homescreen поддерживается:
- Хром
- iOS Safari
Вы можете увидеть последний статус поддержки браузером этой функции здесь .
На Android
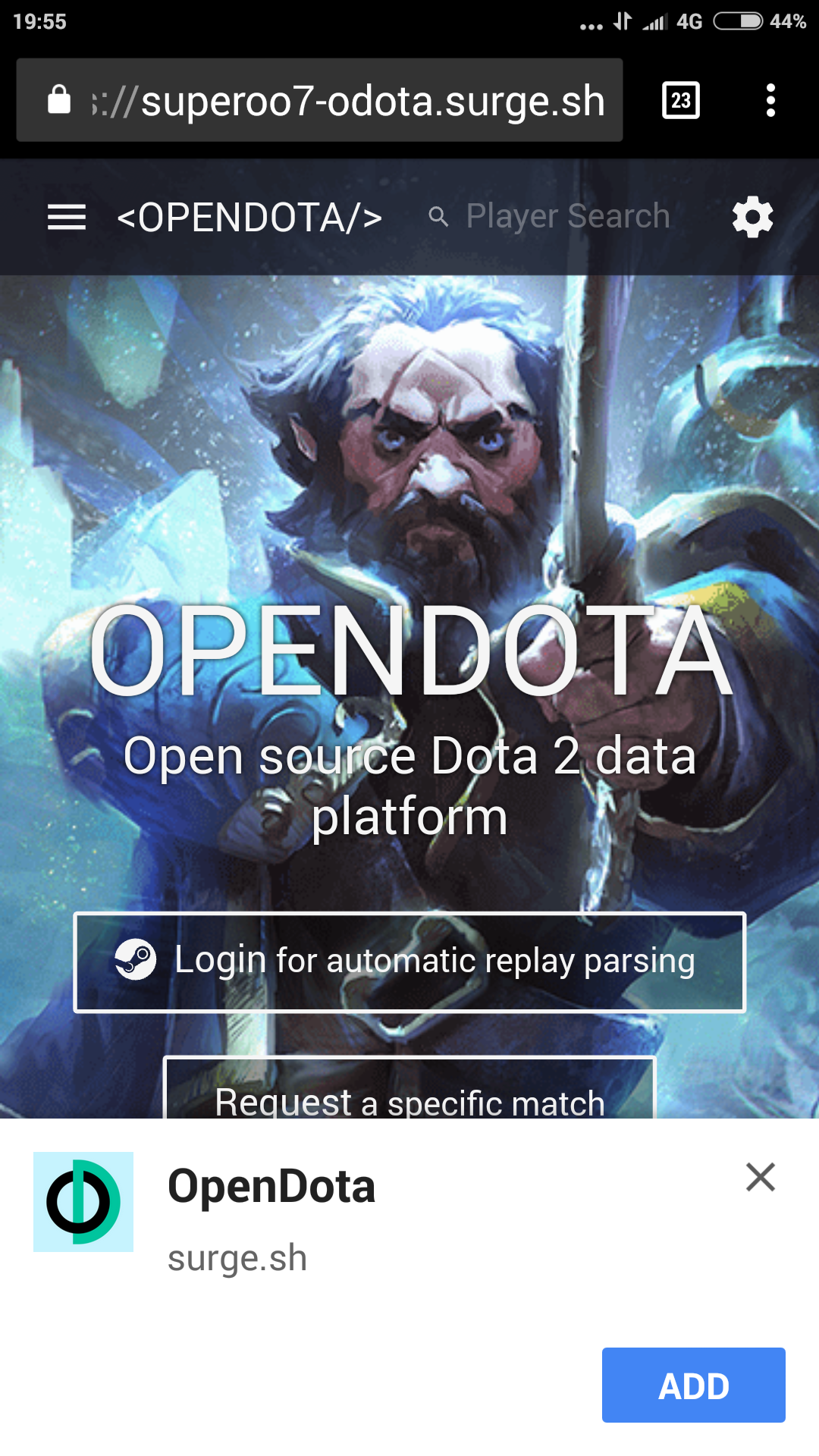
На Android баннер «добавить к главному экрану» автоматически появляется, если вы отвечаете определенным требованиям. Это то, что должно выглядеть на Android:
| Добавить в приглашение на рабочий стол | Когда приложение запущено | | : ----------------------: | : ---------------: | |  |
|  |
|
Требования
- включают файл
manifest.jsonсо следующими свойствами: short namename192x192размер значкаpngstart_url- включают сервисного работника, который зарегистрирован и активирован
- сайт работает через HTTPS (вы все еще можете попробовать это с помощью localhost без HTTPS)
- сайт соответствует эвристике взаимодействия, определяемой Chrome
manifest.json
{
"name": "FreeCodeCamp",
"short_name": "FreeCodeCamp",
"theme_color": "#00FF00",
"background_color": "#00FF00",
"display": "standalone",
"Scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/images/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "assets/images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null
}
name- это имя веб-приложения. (Это будет показано на экране запуска)short name- краткое имя веб-приложения. (Это будет показано ниже значка меню телефона)theme_color- цвет верхней части браузера.background_color- цвет фона экрана запуска.display- это способdisplayвеб-приложения после его запуска на телефоне.start_urlопределяет начальный URL-адрес веб-сайта.icons- это массив, который хранит все местоположение, размеры и тип изображения.
На других устройствах
Хотя этот метод не работает в iOS и Windows, существует метод возврата.
IOS
На iOS кнопку «добавить к главному экрану» нужно добавить вручную. Добавьте следующие метатеги в раздел заголовка вашего HTML для поддержки значка веб-приложения iOS.
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="green">
<meta name="apple-mobile-web-app-title" content="FreeCodeCamp">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-72x72.png" sizes="72x72">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-96x96.png" sizes="96x96">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-128x128.png" sizes="128x128">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-144x144.png" sizes="144x144">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-152x152.png" sizes="152x152">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-384x384.png" sizes="384x384">
<link rel="apple-touch-icon" href="/assets/images/icons/icon-512x512.png" sizes="512x512">
Windows
На телефоне Windows добавьте следующие метатеги в раздел заголовка вашего HTML:
<meta name="msapplication-TileImage" content="/assets/images/icons/icon-144x144.png">
<meta name="msapplication-TileColor" content="green">