2.4 KiB
| title | localeTitle |
|---|---|
| Flex Basis Property | Propriedade Flex Basis |
Base Flex
flex-basis propriedade flex-basis define o tamanho do flex-item longo do eixo principal do contêiner flexível. O eixo principal é horizontal se flex-direction estiver definida para row e será vertical se a propriedade de flex-direction estiver definida como column .
Sintaxe
flex-basis: auto | content | <width> | <height>;
flex-base: auto
flex-basis: auto procura o tamanho principal do elemento e define o tamanho. Por exemplo, em um contêiner flexível horizontal, o auto procurará width e height se o eixo do contêiner for vertical.
Se nenhum tamanho for especificado, o auto voltará ao content .
flex-base: conteúdo
flex-basis: content resolve o tamanho com base no conteúdo do elemento, a menos que a width ou height seja definida por meio box-sizing normal de box-sizing .
Nos dois casos em que flex-basis é auto ou de content , se o tamanho principal for especificado, esse tamanho terá prioridade.
flex-base:
Isso é apenas especificando width ou height , mas apenas mais flexível. flex-basis: 20em; irá definir o tamanho inicial do elemento para 20em . Seu tamanho final será baseado no espaço disponível, flex-grow múltiplo e flex-shrink múltiplo.
A especificação sugere o uso de propriedade de taquigrafia flex . Isso ajuda a escrever flex-basis juntamente com as propriedades flex-grow e flex-shrink .
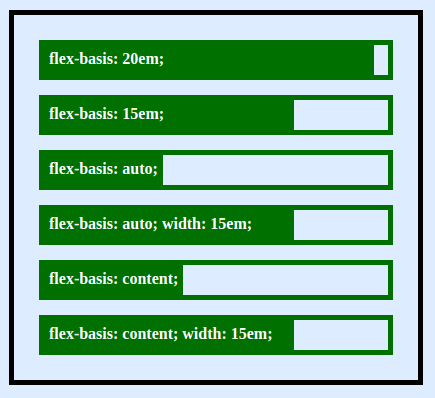
Exemplos
Aqui estão filas de contêineres flexíveis individuais e elementos flexíveis individuais mostrando como a flex-basis afeta o box-sizing .
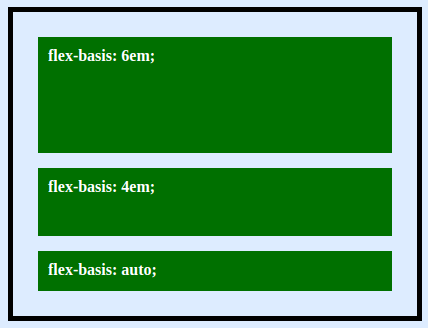
Quando a flex-direction do flex-direction é a column , a mesma flex-basis controlará a propriedade height . Um exemplo abaixo
Mais Informações:
Referências adicionais nas seguintes páginas: