80 lines
12 KiB
Markdown
80 lines
12 KiB
Markdown
---
|
||
title: How to Create a Local Study Group
|
||
localeTitle: Как создать локальную исследовательскую группу
|
||
---
|
||
Если вы не видите свой город в [нашем списке учебных групп](https://www.freecodecamp.com/study-group-directory/) , и вы готовы возглавить исследовательскую группу для своего города, следуйте инструкциям ниже.
|
||
|
||
Это также относится к созданию небольших, более сплоченных групп для районов и районов внутри того же города. Таким образом, группы должны в идеале представлять области, в которых ее членам не приходится ездить дольше 15-20 минут, чтобы встретиться друг с другом.
|
||
Однако имейте в виду, что люди могут захотеть присоединиться к другим местам, так как они могут намереваться переехать туда или увидеть вашу группу в качестве прекрасного источника ресурсов и обратной связи и т. Д.
|
||
|
||
**Пожалуйста, не создавайте группы для целого штата / провинции / отдела / округа / и т. Д. так как они не будут добавлены в список.**
|
||
|
||
Предполагая, что вы уже подписались на Facebook:
|
||
0\. (необязательно) При создании группы вам необходимо добавить хотя бы одного человека. Вы можете добавить [Джастина](https://www.facebook.com/FCC.GroupChancellor) в качестве друга, который отвечает за местные группы freeCodeCamp и может **помочь вам в управлении своими членами, событиями и любыми проблемами, которые могут возникнуть (например, спамеры и т** . **Д.)** .
|
||
Кроме того, он, вероятно, не увидит, что сможет видеть какие-либо сообщения, которые вы можете отправить, до тех пор, пока вы «друг» его не найдете.
|
||
|
||
Теперь, к интересной части! Это легко, просто выполните следующие действия:
|
||
|
||
1. Нажмите стрелку вниз в правом верхнем углу экрана, затем выберите «Создать группу» из параметров.
|
||
|
||

|
||
|
||
2\. Задайте имя группы как «freeCodeCamp» + название вашего города.
|
||
|
||
* Избегайте использования сленговых терминов, таких как «Philly» для «Philadelphia».
|
||
* Если ваш город не самый большой город, который использует его название, также включают штат или провинцию. Например, группу freeCodeCamp в Париже, Франция, следует называть «freeCodeCamp Paris». Группа FreeCodeCamp в Париже, штат Техас, должна называться FreeCodeCamp Paris, TX.
|
||
* Если вы находитесь в Северной Америке, мы предлагаем вам добавить инициалы вашего штата / провинции.
|
||
|
||
3\. Установите свою группу на всеобщее обозрение.
|
||
|
||

|
||
|
||
4\. Выберите значок крышки окончания, чтобы указать, что эта группа связана с образованием.
|
||
|
||

|
||
|
||
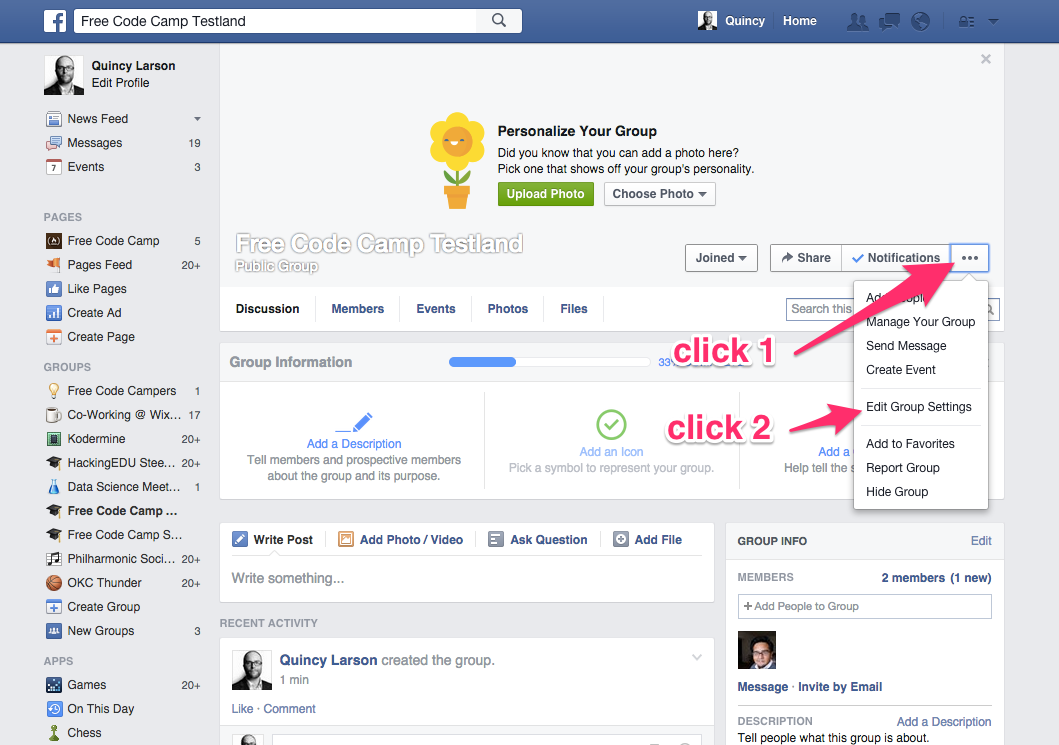
5\. Нажмите «...», затем нажмите «Изменить настройки группы» в раскрывающемся меню.
|
||
|
||

|
||
|
||
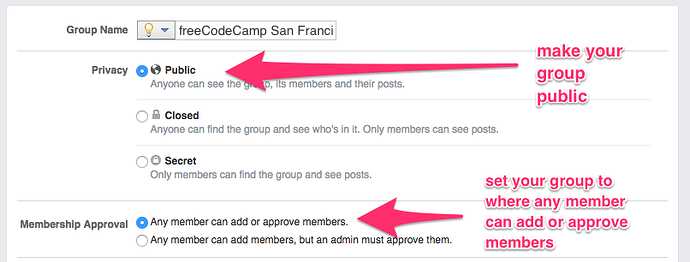
6\. Установите настройку конфиденциальности группы для общего доступа.
|
||
|
||
7\. Установите одобрение членства вашей группы в том месте, где любой член может добавлять или одобрять членов
|
||
|
||

|
||
|
||
8\. Нажмите кнопку «Настроить адрес».
|
||
|
||
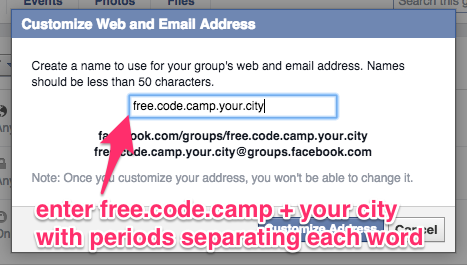
9\. Введите «free.code.camp.your.city» с каждым словом, разделенным точками.
|
||
Примеры:
|
||
 **free.code.camp.london**
|
||
 **freecodecamp.london**
|
||
 **free.code.camp.your.london**
|
||
 **free.code.camp.your.city.london**
|
||
|
||

|
||
|
||
10\. Не стесняйтесь персонализировать описание своей локальной группы, но обязательно включите ссылку на freeCodeCamp: `https://freecodecamp.com` . Это облегчает поиск новых членов, если вы укажете страну, в которой находится ваш город (или его штат / провинция, если в Северной Америке).
|
||
|
||
Кроме того, имейте в виду, могут ли ваши местные жители свободно говорить по-английски, и, таким образом, группа на вашем собственном языке может лучше работать, вдохновляя их присоединиться. Мы хотим, чтобы все чувствовали себя комфортно, и кодирование может быть достаточно сложным, без давления, чтобы говорить на другом языке.
|
||
|
||

|
||
|
||
11\. Нажмите кнопку «Загрузить фотографию». Чтобы начать, вы, вероятно, просто захотите использовать баннер freeCodeCamp (скачайте его [здесь](https://github.com/FreeCodeCamp/wiki/blob/master/deprecated%20wiki/images/FCC-FBbanner.png) ) или сценический снимок вашего города. Позже вы можете обновить это с помощью изображения из одного из бесплатных сайтов вашего города freeCodeCamp События.
|
||
|
||
В качестве альтернативы, Джастин, являющийся вашим помощником администратора, вы можете попросить его добавить логотип из своего фотоальбома для вас.
|
||
|
||
\[ 
|
||
|
||
12\. Если вы еще этого не **сделали, обязательно добавьте [Джастина](https://www.facebook.com/FCC.GroupChancellor) в свою группу, а затем сделайте его дополнительным администратором,** чтобы он мог добавить вас в официальный список - вы сможете сделать это после добавления его в раздел участников, щелкнув на значке шестеренки рядом с его именем.
|
||
Не нужно «дружить с ним», если вы не сделали этого на шаге 0. Просто отправьте ему личное сообщение со ссылкой на вашу группу, и он присоединится сам.
|
||
_Не беспокойтесь, группа все еще на 100% ваша, так как он просто будет помогать вам в фоновом режиме._
|
||
|
||
Как объяснялось ранее, Джастин отвечает за локальные группы freeCodeCamp, и вы всегда можете получить личное сообщение, если у вас есть дополнительные вопросы или вам нужна помощь в чем-то связанном с группой.
|
||
|
||
13\. И, наконец, присоединяйтесь к нашей [группе «Местные лидеры»](https://www.facebook.com/groups/freecodecampers/) , где мы рассказываем о том, как привлечь к себе гостей в вашем городе.
|
||
|
||
**Дополнительные советы:**
|
||
|
||
* Прочтите [эту статью](https://medium.freecodecamp.com/jump-start-your-local-campsite-with-coffee-and-code-a8d1a57d30e#) и посмотрите, можете ли вы настроить первый сеанс кофе и кодов вашей группы.
|
||
* Некоторые [идеи о привлечении большего количества людей](https://medium.freecodecamp.com/growth-hacking-your-free-code-camp-group-8cf76300a5d1#) к вашей группе. |