175 lines
6.7 KiB
Markdown
175 lines
6.7 KiB
Markdown
---
|
||
title: Background
|
||
localeTitle: خلفية
|
||
---
|
||
## خلفية
|
||
|
||
تسمح لك خاصية الخلفية باستخدام الصور والألوان لإنشاء خلفيات لصفحات الويب الخاصة بك.
|
||
|
||
### لون الخلفية
|
||
|
||
تسمح لك خاصية لون الخلفية باختيار لون العنصر الخاص بك. يمكن أن يكون هذا خلفية الصفحة بأكملها أو خلفية أحد أقسام صفحتك.
|
||
|
||
* عنصر هو جزء من HTML مثل رأس أو فقرة في صفحة ويب.
|
||
|
||
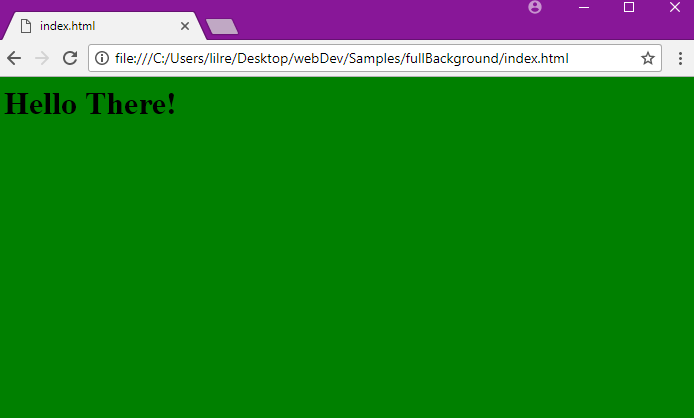
في ما يلي مثال على تعيين لون خلفية صفحة الويب باللون الأخضر.
|
||
|
||
` body {
|
||
background-color: green;
|
||
}
|
||
`
|
||
|
||

|
||
|
||
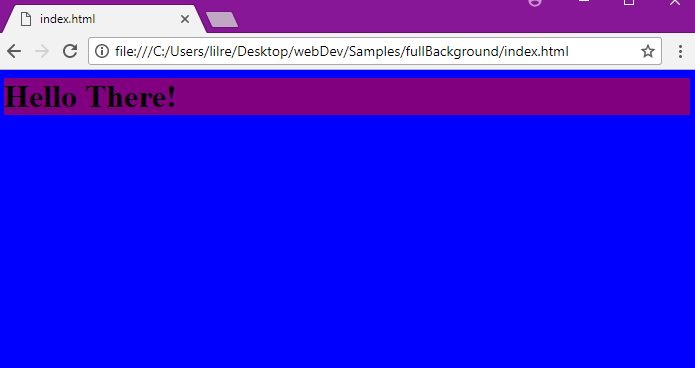
فيما يلي مثال على تعيين الألوان لعنصرين. سيؤدي هذا إلى تعيين خلفية الرأس إلى اللون الأرجواني وبقية الصفحة باللون الأزرق.
|
||
|
||
` body {
|
||
background-color: blue;
|
||
}
|
||
h1 {
|
||
background–color: purple;
|
||
}
|
||
`
|
||
|
||

|
||
|
||
في لون CSS يمكن تعريفه بثلاث طرق:
|
||
|
||
* اسم لون صالح مثل `blue`
|
||
* قيمة HEX مثل `#FFFFF` (هذه هي القيمة السداسي للأبيض).
|
||
* قيمة RGB مثل `rgb(76,175,80)` (هذه هي قيمة RGB للضوء الأخضر.)
|
||
|
||
### صور الخلفية
|
||
|
||
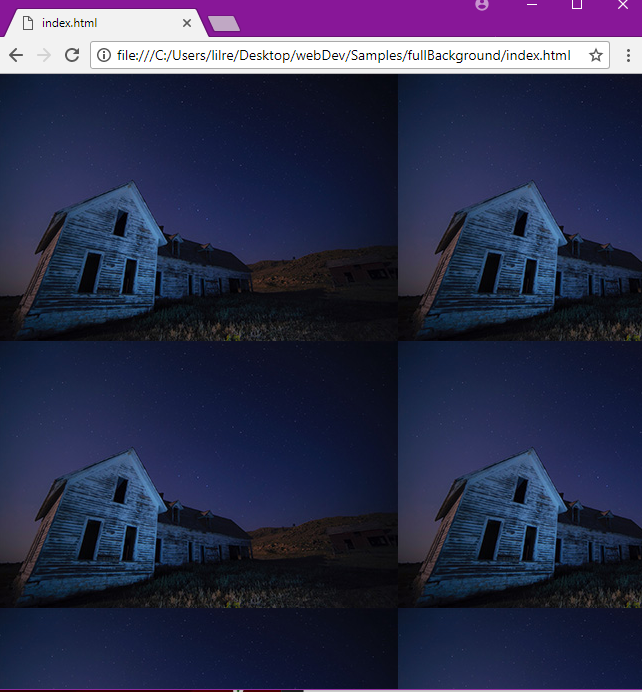
يمكنك استخدام خاصية صورة الخلفية لتعيين صورة كخلفية لعنصر. يتم تكرار الصورة افتراضيًا بحيث تغطي العنصر بأكمله.
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
}
|
||
```
|
||
|
||

|
||
|
||
يمكنك أيضًا ربط الصور أو صور gif التي تعثر عليها عبر الإنترنت باستخدام رابطها (على سبيل المثال ، من صور Google البحث).
|
||
|
||
```css
|
||
body {
|
||
background-image: url("https://mdn.mozillademos.org/files/11983/starsolid.gif");
|
||
}
|
||
```
|
||
|
||
### صورة الخلفية - خاصية التكرار
|
||
|
||
تتكرر صورة الخلفية عموديًا (أعلى وأسفل) وأفقياً (عبر صفحة الويب) افتراضيًا. يمكنك استخدام خاصية تكرار الخلفية لتكرار الصورة عموديًا أو أفقيًا.
|
||
|
||
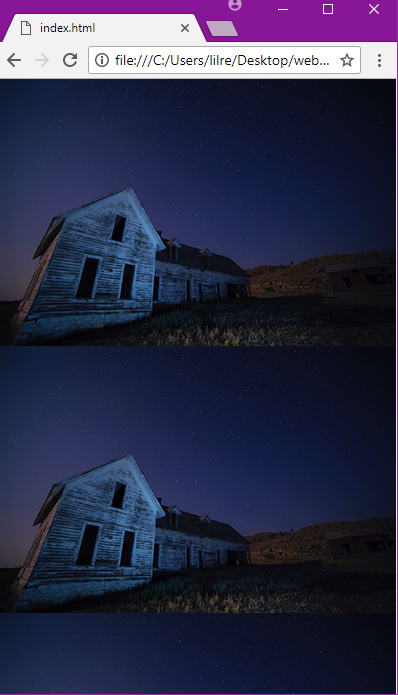
إليك مثال يكرر الصورة عموديًا.
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
background-repeat: repeat-y;
|
||
}
|
||
```
|
||
|
||

|
||
|
||
يمكنك تكرار الصورة أفقيًا عن طريق تعيين الخاصية background-repeat إلى "repeat-x".
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
background-repeat: repeat-x;
|
||
}
|
||
```
|
||
|
||
يمكنك أيضًا استخدام خاصية تكرار الخلفية لتعيين صورة لعدم تكرارها.
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
background-repeat: no-repeat;
|
||
}
|
||
```
|
||
|
||

|
||
|
||
### صورة الخلفية - خاصية الموقع
|
||
|
||
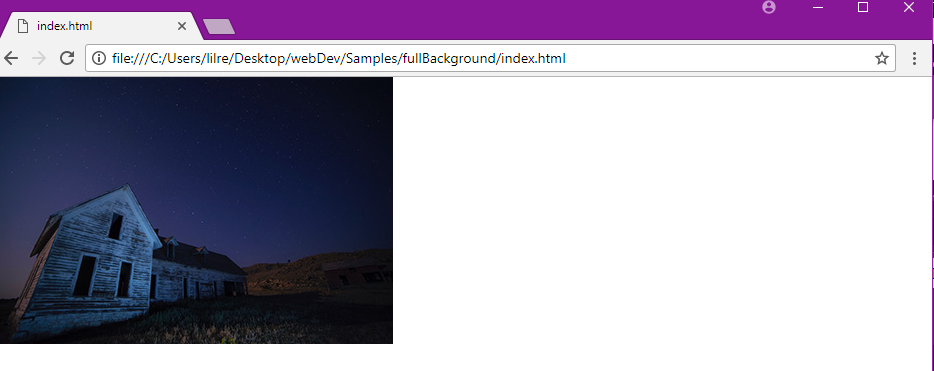
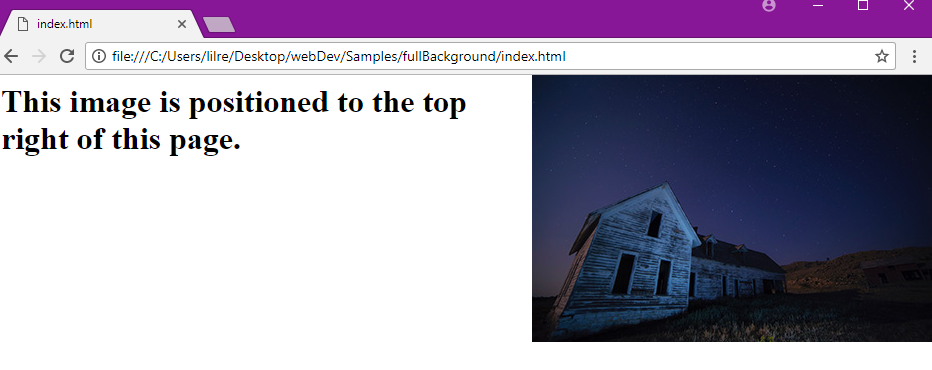
يمكنك استخدام خاصية الموضع لتحديد مكان صورتك على صفحة الويب.
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
background-repeat: no-repeat;
|
||
background-position: right top;
|
||
}
|
||
```
|
||
|
||

|
||
|
||
### صورة الخلفية - الموقف الثابت
|
||
|
||
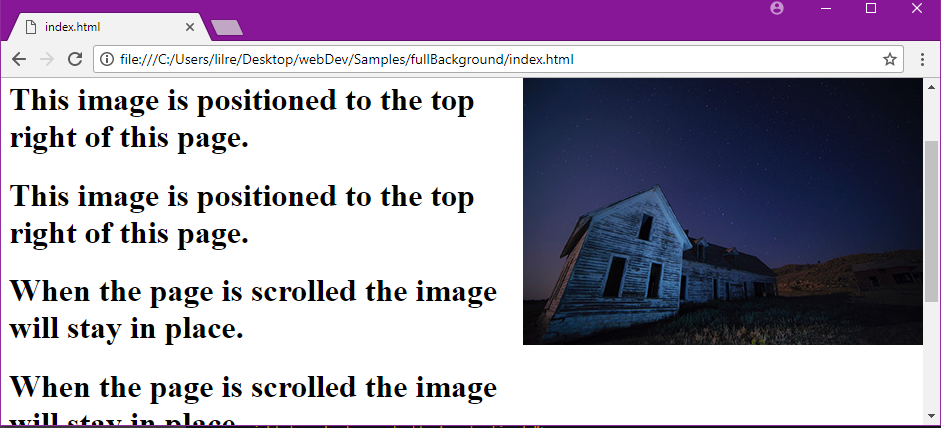
يمكنك استخدام خاصية "إرفاق الخلفية" لتعيين صورة إلى موضع ثابت. يجعل موقع ثابت الصورة بحيث لا يتم التمرير مع باقي الصفحة.
|
||
|
||
```css
|
||
body {
|
||
background-image: url("barn.jpg");
|
||
background-repeat: no-repeat;
|
||
background-position: right top;
|
||
background-attachment: fixed;
|
||
}
|
||
```
|
||
|
||

|
||
|
||
### تدرجات الخلفية
|
||
|
||
التدرج هو انتقال بين لونين أو أكثر ويمكن استخدامه عبر CSS مماثل لصورة الخلفية.
|
||
|
||
يمكن أن تكون بنية الخلفية المتدرجة معقدة تمامًا وغالبًا ما يتم استخدامها مع بادئات البائعين بسبب التناقضات بين المتصفحات المدعومة.
|
||
|
||
يعد [Colorzilla Gradient Editor](http://www.colorzilla.com/gradient-editor/) أداة رائعة عبر الإنترنت لإنشاء التدرجات المخصصة وترميز css المرتبط.
|
||
|
||
### الخلفية - خاصية الاختزال
|
||
|
||
يمكنك كتابة خصائص الخلفية على سطر واحد. وهذا ما يسمى خاصية الاختزال.
|
||
|
||
```css
|
||
body {
|
||
background: url("barn.jpg") no-repeat right top;
|
||
}
|
||
```
|
||
|
||
يمكنك ترك الممتلكات التي لا تحتاج إليها عند استخدام خاصية الاختزال ، ولكن الخصائص يجب استخدامها في ترتيب معين. الترتيب هو:
|
||
|
||
* اللون
|
||
* صورة
|
||
* كرر
|
||
* المرفق
|
||
* موضع
|
||
|
||
### صور خلفية متعددة
|
||
|
||
يمكنك تحديد صور خلفية متعددة في خاصية خلفية واحدة.
|
||
|
||
```css
|
||
body {
|
||
background: url("barn.jpg"), url("stars.jpg"), linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5));
|
||
}
|
||
```
|
||
|
||
الصورة الأولى (أو التدرج) المحددة هي الأكثر في الأعلى ، والثانية تأتي بعدها ، وهكذا. إذا كان أحد العناصر غير صحيح بسبب عنوان URL الخاص به أو بناء الجملة الخاص به ، فسيتم تجاهل السطر بأكمله بواسطة المستعرض.
|
||
|
||
### بعض خصائص الخلفية الأساسية لل CSS
|
||
|
||
يتم استخدام خصائص خلفية CSS لتعريف تأثيرات الخلفية للعناصر.
|
||
|
||
خصائص خلفية CSS: لون الخلفية الصورة الخلفية تكرار الخلفية مرفق الخلفية خلفية موقف
|
||
|
||
يمكنك الرجوع إلى الرابط التالي إلى مدارس W3 لمعرفة المزيد عن الخلفية والأشياء ذات الصلة في CSS. [مرجع الخلفية إلى W3](https://www.w3schools.com/css/css_background.asp)
|
||
|
||
### موارد آخرى
|
||
|
||
* [قائمة قيم اللون](http://cloford.com/resources/colours/500col.htm)
|
||
* [أداة Color Picker](http://colrd.com/create/palette/) |