80 lines
6.7 KiB
Markdown
80 lines
6.7 KiB
Markdown
---
|
||
title: How to Create a Local Study Group
|
||
localeTitle: 如何创建本地学习小组
|
||
---
|
||
如果您没有在[我们的学习小组列表中](https://www.freecodecamp.com/study-group-directory/)看到您所在的城市,并且您愿意带领您所在城市的学习小组,请按照以下说明操作。
|
||
|
||
这也适用于为同一城市内的社区和地区创建更小,更有凝聚力的团体。因此,理想情况下,群体应该代表其成员不必通勤超过15-20分钟以相互会面的区域。
|
||
但是,请注意,人们可能想要从其他地方加入,因为他们可能打算搬到那里,或者将您的团队视为一个很好的资源和反馈来源等。
|
||
|
||
**请不要为整个州/省/省/县/等创建小组。因为它们不会被添加到列表中。**
|
||
|
||
假设您已经登录Facebook:
|
||
0。 (可选)创建组时,您需要添加至少一个人。您可以添加[Justin](https://www.facebook.com/FCC.GroupChancellor)作为朋友,负责freeCodeCamp的本地组,并可以**帮助您管理您的成员,事件以及可能出现的任何问题(例如垃圾邮件发送者等)** 。
|
||
此外,他可能看不到任何可能发送的消息,直到你“交朋友”为止。
|
||
|
||
现在,到有趣的部分!这很容易,只需按照以下步骤操作:
|
||
|
||
1. 单击屏幕右上角的向下箭头,然后从选项中选择“创建组”。
|
||
|
||

|
||
|
||
2。将组名称设置为“freeCodeCamp”+您所在城市的名称。
|
||
|
||
* 避免在“费城”中使用诸如“费城”之类的俚语。
|
||
* 如果您的城市不是使用其名称的最大城市,也包括州或省。例如,法国巴黎的freeCodeCamp组应称为“freeCodeCamp Paris”。德克萨斯州巴黎的freeCodeCamp组应称为“freeCodeCamp Paris,TX”。
|
||
* 如果您在北美,我们建议您在此处添加州/省的首字母。
|
||
|
||
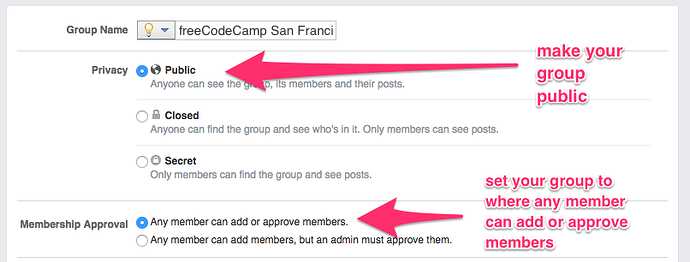
3。将您的群组设为公开。
|
||
|
||

|
||
|
||
4。选择毕业帽图标以表示该组与教育相关。
|
||
|
||

|
||
|
||
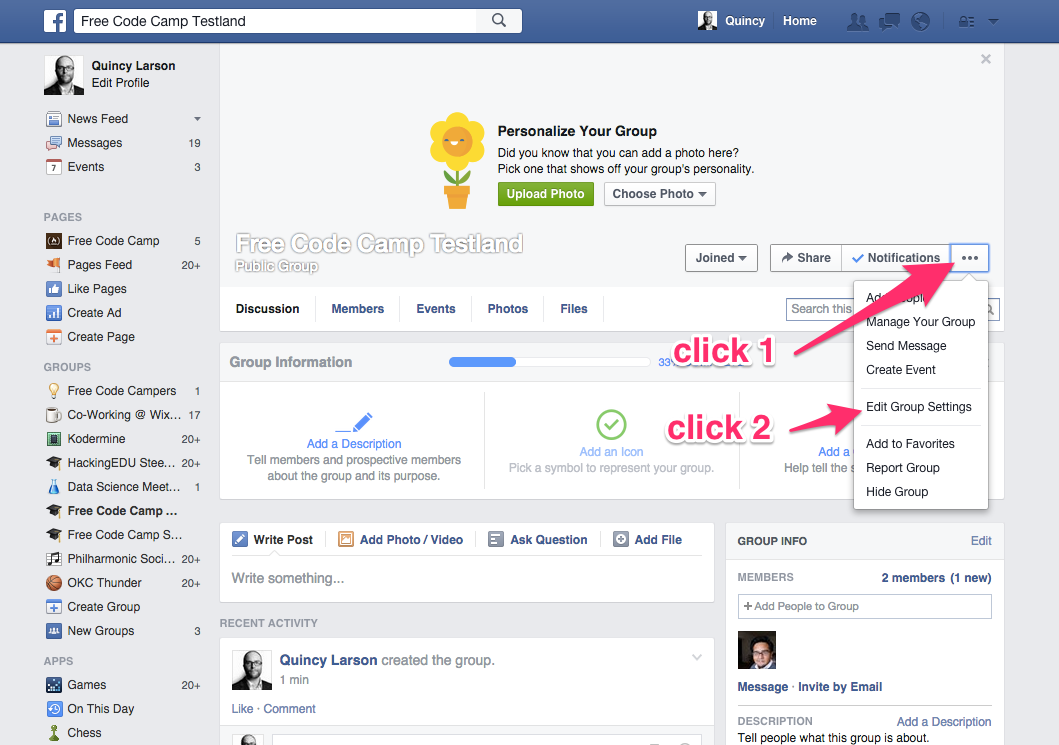
5。单击“...”菜单,然后单击下拉菜单中的“编辑组设置”。
|
||
|
||

|
||
|
||
6。将群组的隐私设置设为公开。
|
||
|
||
7。将您组的会员资格批准设置为任何会员可以添加或批准会员的位置
|
||
|
||

|
||
|
||
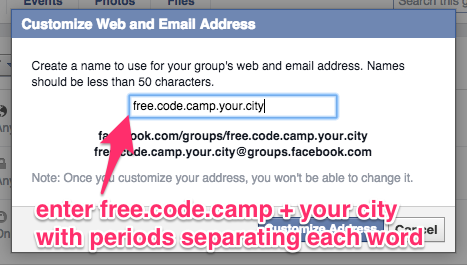
8。单击“自定义地址”按钮。
|
||
|
||
9。输入“free.code.camp.your.city”,每个单词用句点分隔。
|
||
例子:
|
||
 **free.code.camp.london**
|
||
 **freecodecamp.london**
|
||
 **free.code.camp.your.london**
|
||
 **free.code.camp.your.city.london**
|
||
|
||

|
||
|
||
10。请随意个性化您当地小组的描述,但一定要包含freeCodeCamp的链接: `https://freecodecamp.com` ://freecodecamp.com。如果你提到你所在城市所在的国家(或北美的州/省),它可以让新成员更容易找到你。
|
||
|
||
另外,请记住当地人是否会说流利的英语,因此拥有一个以自己语言编写的小组可能会更好地激励他们加入。我们希望每个人都感到舒适,编码可能很难,而不必承担在其上面说不同语言的压力。
|
||
|
||

|
||
|
||
11。点击“上传照片”按钮。首先,您可能只想使用freeCodeCamp的横幅( [在此处](https://github.com/FreeCodeCamp/wiki/blob/master/deprecated%20wiki/images/FCC-FBbanner.png)下载),或者您所在城市的风景照片。稍后您可以使用来自您所在城市的freeCodeCamp的图片进行更新。事件。
|
||
|
||
或者,Justin是您的助理管理员,您可以让他为您添加相册中的徽标。
|
||
|
||
\[ 
|
||
|
||
12。如果您还没有,请**务必将[Justin](https://www.facebook.com/FCC.GroupChancellor)添加到您的论坛,然后让他成为一个额外的管理员,**这样他就可以将您添加到官方列表中 - 您可以在添加他之后执行此操作,在成员部分中点击在他名字旁边的齿轮图标上。
|
||
如果你在第0步没有这样做,就不需要“和他交朋友”。只需给他发一条私人信息,链接到你的小组,他就会自己加入。
|
||
_别担心,这个小组仍然是100%你的,因为他只是在后台默默地帮助你。_
|
||
|
||
如前所述,Justin负责freeCodeCamp的本地小组,如果您有其他问题或需要与小组相关的帮助,您可以随时向他发送私信。
|
||
|
||
13。最后,加入我们的[本地领导者Facebook小组](https://www.facebook.com/groups/freecodecampers/) ,在那里我们分享有关您所在城市的露营者的想法。
|
||
|
||
**其他提示:**
|
||
|
||
* 阅读[本文](https://medium.freecodecamp.com/jump-start-your-local-campsite-with-coffee-and-code-a8d1a57d30e#) ,看看您是否可以设置论坛的第一个咖啡和代码会话。
|
||
* [关于让更多人](https://medium.freecodecamp.com/growth-hacking-your-free-code-camp-group-8cf76300a5d1#)参与您的小组的一些[想法](https://medium.freecodecamp.com/growth-hacking-your-free-code-camp-group-8cf76300a5d1#) 。 |