61 lines
3.2 KiB
Markdown
61 lines
3.2 KiB
Markdown
---
|
||
title: Us State Map Visualization Using D3js
|
||
localeTitle: لنا خريطة الدولة التصور باستخدام D3js
|
||
---
|
||

|
||
|
||
## شرح المشروع:
|
||
|
||
**لدينا بيانات نموذجية عن الولايات المتحدة:** عدد الحوادث الخطيرة المبلغ عنها لكل ولاية في الولايات المتحدة.
|
||
|
||
_لدينا هذه البيانات في ثلاث فئات:_ أقل رقم مسجل للشهر ، متوسط الحوادث المبلغ عنها في السنة ، وأعلاها عدد في الشهر ، كما هو موضح في بيانات العينة أدناه.
|
||
|
||
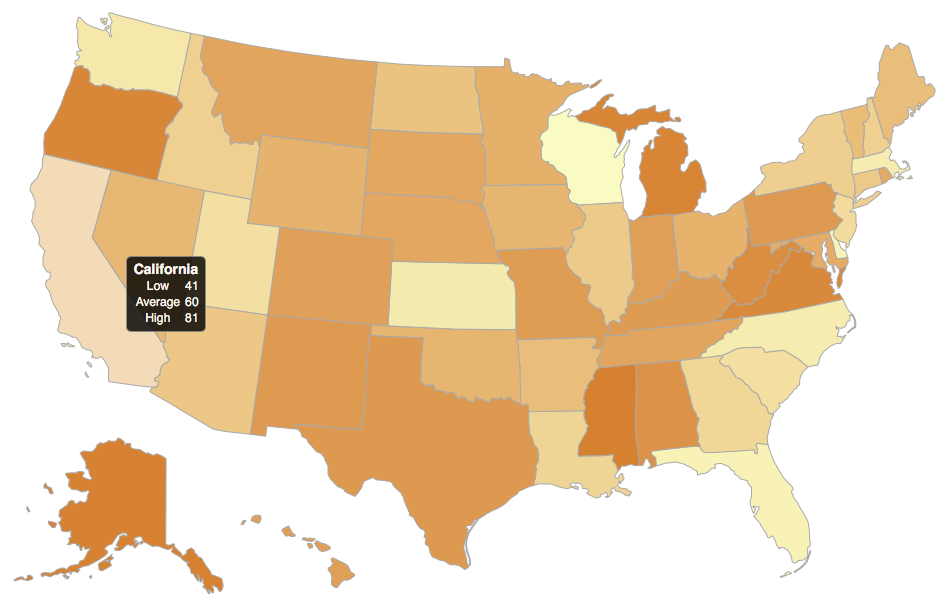
نريد رسم خريطة الولايات المتحدة وتصور هذه البيانات بحيث أنه عند تمرير الماوس فوق الحالة ، يجب أن تعرض هذه البيانات لهذه الحالة المحددة.
|
||
|
||
## بيانات العينة:
|
||
|
||
`AZ: 13 41 57`
|
||
|
||
`CA: 41 60 81`
|
||
|
||
`NY: 6 35 54` وهلم جرا.
|
||
|
||
## تلميحات وموارد:
|
||
|
||
### تعليمات خطوه بخطوه:
|
||
|
||
* أولاً ، سنحتاج إلى إنشاء خريطة للولايات المتحدة.
|
||
|
||
1. يمكنك إما إنشاء خريطة من الصفر باستخدام مصادر مثل - [Stately.](https://intridea.github.io/stately/)
|
||
|
||
2. احصل على خريطة تم إنشاؤها بالفعل من [freehtml5maps](http://freehtml5maps.com) أو استخدم [Javascript](http://bl.ocks.org/NPashaP/raw/a74faf20b492ad377312/3513ad985b2fa93ea35f2fc864cb30540c298171/uStates.js) هذا
|
||
|
||
* أضف خريطتك إلى javascript الرئيسي المستخدم للتصور
|
||
|
||
|
||
على سبيل المثال ، `(script src="uStates.js")(/script) (!-- creates uStates. --)`
|
||
|
||
* أنشئ علامة Div لتعليق تلميحات الأدوات وإنشاء ملف SVG ليحفظك على الخريطة.
|
||
|
||
فمثلا،
|
||
|
||
`javascript (div id="tooltip")(/div) (svg width="960" height="600" id="statesvg")(/svg)`
|
||
|
||
* إنشاء وظيفة Tooltip لإنشاء سلسلة محتوى HTML في div تلميح الأدوات.
|
||
|
||
ستقوم وظيفة تلميح الأدوات هذه بعرض جدول وسيتم عرض هذا الجدول عندما نقوم بتمرير الماوس فوق الحالة يجب أن يكون هذا الجدول شيئًا كهذا (كما هو موضح في الشكل الأول): أريزونا منخفض 13 متوسط 41 عال 57
|
||
|
||
* ارسم الحالات على id (#statesvg في مثالنا) مع وظيفة البيانات و tooltip.
|
||
|
||
على سبيل المثال ، `uStates.draw("#statesvg", sampleData, tooltipFunc);`
|
||
|
||
**سيكون الناتج النهائي شيئًا كالتالي: (حلق الماوس فوق كاليفورنيا)**
|
||
|
||

|
||
|
||
## المراجع:
|
||
|
||
1. [**D3.js**](https://d3js.org) الأمثلة والوثائق.
|
||
2. [**NPashaP جيثب**](https://github.com/NPashaP)
|
||
3. [**فخم**](https://intridea.github.io/stately/)
|
||
4. [**FreeHTML5Maps**](http://freehtml5maps.com) |