7.0 KiB
| title | localeTitle |
|---|---|
| Styling Lists | Listas de estilo |
Listas de estilo
Recapitulação de listas de HTML
Existem dois tipos principais de listas em HTML - Ordered e Unordered .
Em listas ordenadas ( <ol></ol> ), a ordem dos itens da lista é importante. Os itens podem aparecer em ordem por número, numeral romano, numeral alfa ou outro tipo de marcador. O marcador padrão para listas ordenadas é um número (ou decimal ):
Em listas não ordenadas ( <ul></ul> ), a ordem dos itens da lista não importa. Os itens aparecem em formato de marcador. O marcador padrão para listas não ordenadas é um ponto ou disc arredondado.
Cada item da lista em uma lista ordenada ou não ordenada é criado com a tag <li></li> .
Estilos Específicos da Lista
Existem três propriedades comuns específicas para listas de estilo: list-style-type , list-style-position e list-style-image . Há também uma propriedade abreviada que inclui todos os três.
list-style-type
Os marcadores (ou marcadores) que aparecem em listas ordenadas e não ordenadas podem ser estilizados de várias maneiras. A propriedade CSS para estilizar o tipo de marcador é do tipo list-style-type . O valor do list-style-type padrão para uma lista ordenada é decimal , enquanto o padrão para uma lista não ordenada é disc .
Exemplo de lista ordenada:
/* css */ ol { list-style-type: upper-roman; }
Exemplo de lista não ordenada:
/* css */ ul { list-style-type: square; }
Nenhum exemplo de marcador:
/* css */ ul { list-style-type: none; }
Os valores aceitos para a propriedade de list-style-type incluem:
Não ordenado:
- disco ( padrão )
- círculo
- quadrado
Pedido:
- decimal ( padrão )
- decimal-principal-zero
- baixo-romano
- romano superior
- grego inferior
- latim inferior
- latim superior
- armênio
- georgiano
- alfa-inferior
- alfa superior
De outros:
- Nenhum
Nota: todos os valores de propriedade listados acima podem ser usados para estilizar listas ordenadas e não ordenadas (ex: uma lista ordenada com marcadores de lista square ).
list-style-position
list-style-position controla se o marcador de lista aparece dentro ou fora de cada elemento do item de lista ( <li></li> ). A propriedade aceita dois valores, outside (padrão) ou inside .
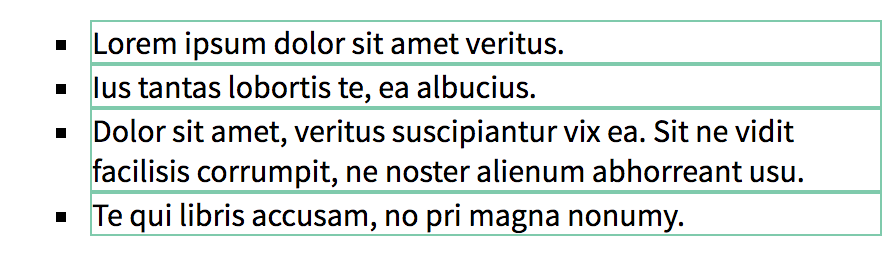
Posicione o marcador outside do elemento do item da lista e todas as linhas de texto e sub-linhas de cada item da lista serão alinhadas verticalmente:
/* css */ ul { list-style-position: outside; /* default */ }
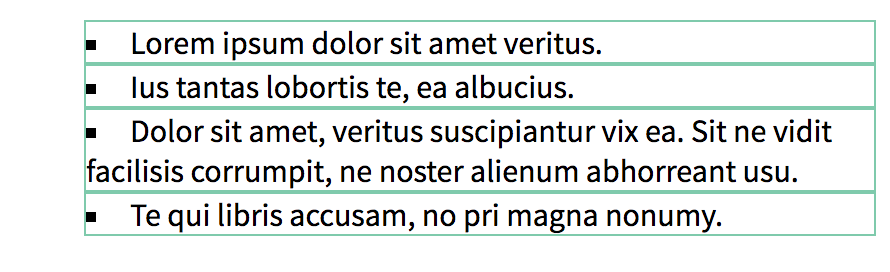
Posicione o marcador inside e a primeira linha de texto de cada item da lista será recuada para dar espaço ao marcador. Quaisquer sub-linhas do mesmo item da lista serão alinhadas com o marcador em vez da primeira linha de texto:
/* css */ ul { list-style-position: inside; }
list-style-image
A propriedade list-style-image aceita uma URL de imagem no lugar do marcador de lista. O valor padrão para essa propriedade é none .
/* css */ ul { list-style-image: url(https://url-to-image); }
taquigrafia de list-style
list-style é uma propriedade abreviada para as três propriedades de estilo listadas acima. A ordem de valores que o list-style aceita é list-style-type list-style-position , list-style-position list-style-image e list-style-image . Se algum valor for omitido, o valor padrão para essa propriedade será usado.
Exemplo:
/* css */ ul { list-style: circle inside none; }
Mais estilo específico de lista
As tags de lista ordenada também aceitam atributos que controlam os valores de fluxo, contagem ou marcador específico de seus itens de lista. Estes incluem os atributos start , reversed e value . Veja os recursos do MDN listados abaixo para mais detalhes.
Estilo geral
O conteúdo da lista pode ser estilizado como outros elementos p ou div . color , font-family , margin , padding ou border são apenas alguns exemplos de propriedades que podem ser adicionadas aos elementos ul , ol ou li .
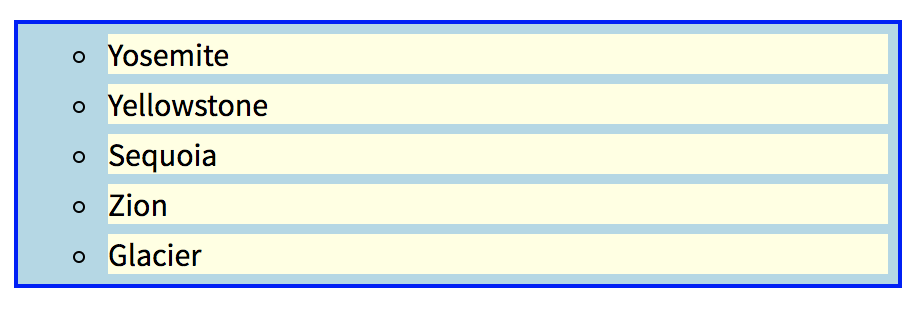
Observe que qualquer estilo adicionado ao elemento ul ou ol afetará a lista inteira. Os estilos adicionados diretamente aos elementos li afetarão os itens da lista individual. No exemplo abaixo, as propriedades border e background-color são estilizadas de maneira diferente entre os elementos list e list item:
/* css */ ul { list-style-type: circle; border: 2px solid blue; background-color: lightblue; } li { margin: 5px; background-color: lightyellow; }
Espaçamento de lista
Você pode notar um espaçamento extra na frente dos itens da lista quando o list-style-type está definido como none . Definir o padding como 0 (ou seja qual for o espaçamento preferido) no elemento da lista substituirá esse preenchimento padrão.
/* css */ ul { list-style: none; padding: 0; } li { padding: 5px 10px; background-color: #EEEEEE; border: 1px solid #DDDDDD; }
Fontes:
Os links abaixo foram referenciados na compilação de informações encontradas neste artigo. Por favor, visite-os para mais detalhes sobre este tópico.