4.5 KiB
| title |
|---|
| Source Code Editors |
Source Code Editors
Source code editors are the programs that allow for code creation and
editing. Any text editor can be used to write code. But dedicated code
editors offer many useful features, including: text completion,
markup coloring, and tabs/panes for side-by-side editing. These features can
be useful even to new users who don't know their way around all of the
advanced options.
There are many, many editors available to download or use
online, both paid and free. They offer many of the same core-features, but
each have their own subtleties. Further research may help find the one that's
right for you. The following editors are all cross-platform and
free to use or evaluate.
Sublime Text
Sublime Text is a very popular editor that has been around since 2008. There
are many options and extensions available,
and a lot of help available
online to help
set it up.
(The license for continued use costs $70. However, Sublime Text is free to
download and evaluate, with a nag-screen pop-up.)
Brackets
Brackets is a relatively new open-source editor by Adobe. It is very user
friendly, especially for people who aren't used to command-line interfaces
or JSON-style settings/prefereces. Extensions and themes are quick and easy
to find and install through the Extension Manager.
Atom
Atom is an open source editor, developed
by GitHub. Like Sublime Text, Atom is quite popular.
It is very configurable ("hackable", as they say) but advanced features may
be overwhelming to new users. There is also plenty of helpful documentation
availble online.
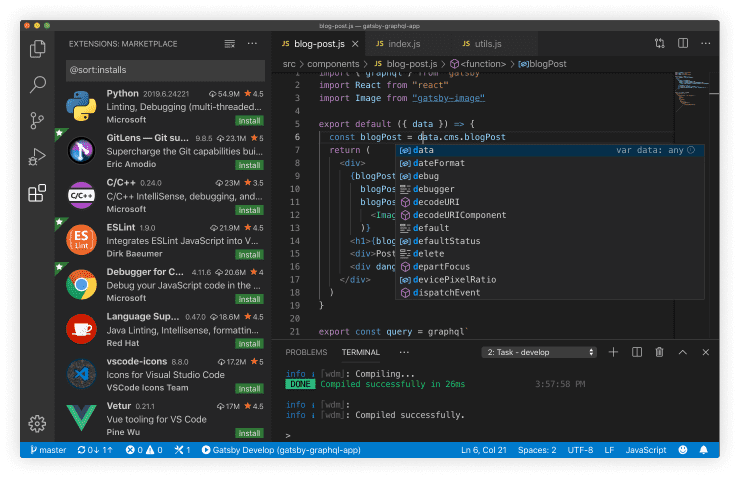
Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft in 2015, and is now one of the most known code editors for web development. It supports many programming languages, and like the others you can download plugins or extensions to make it more configurable for your coding style. Its main features are:
- IntelliSense - For syntax highlighting, autocomplete, functions definitions and smart complete.
- Debugging - Be able to debug using break points, call stacks and an interactive console.
- Build-in Git - Review diffs, stage files, make commits, push and pull, all available in the editor.
- Extensions - Install extensions to add new languages, themes, debuggers, and connect additional services.
- Tasks - Automate tasks like linting, building, packaging, testing or deploying software systems.
WebStorm
DON'T COMPROMISE ON DEVELOPMENT EXPERIENCE The smartest editor Use the full power of the modern JavaScript ecosystem – WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation and refactoring for JavaScript, TypeScript, stylesheet languages, and the most popular frameworks.
Web
- Angular
- React
- Vue.js Mobile
- Ionic
- Cordova
- React Native Server
- Node.js
- Meteor Desktop
- Electron